モジュールID
「モジュールID」は、基本的には「モジュール」と表示内容は同じですが、モジュールにIDを付けることで、特定のモジュールを指定することができます。普段HTMLを書いている方であれば、HTMLのclass属性のように設定できるものとして想像していただければと思います。これにより、指定した条件やモジュールが設置された状況によって設定内容を区別することができます。
基本的にモジュールは、URLコンテキストの情報を元に表示する内容を決めていますが、今回紹介するモジュールIDを利用することで、URLコンテキストを利用せず、管理ページのモジュールIDで指定した条件を元にモジュールを動作させることができるようになります。
モジュールIDの設定
テンプレートの書き方
<!-- BEGIN_MODULE Entry_List id="topEntryList" -->
<ul>
<!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->テンプレート上のモジュールの BEGIN_MODULE モジュール名の後に id="モジュールID" のように指定をします。
管理ページの設定
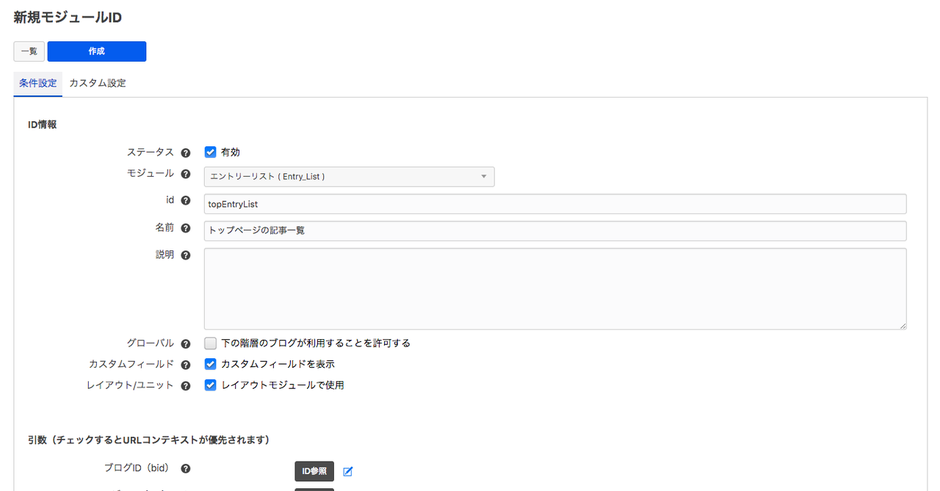
モジュールIDを作成した時には、まず最初に「条件設定」を設定することになります。 管理ページ側の指定については、「モジュール」の項目でモジュールの種類をプルダウンメニューから指定し、「id」の項目にテンプレート上に記述したモジュールIDを指定します。
次にモジュールID設定ページ下部にある「階層」の項目から、ブログやカテゴリーなどの細かい階層の条件を指定します。
- 下層のブログやカテゴリー含めない
- 下層のブログやカテゴリーも含める
- 下層のブログやカテゴリーのみを対象とする
また、子ブログでも利用するようなモジュールについては、「グローバル」項目のチェックボックスにチェックをすることで、下階層のブログでも使用できるグローバルモジュールIDとして利用することができます。
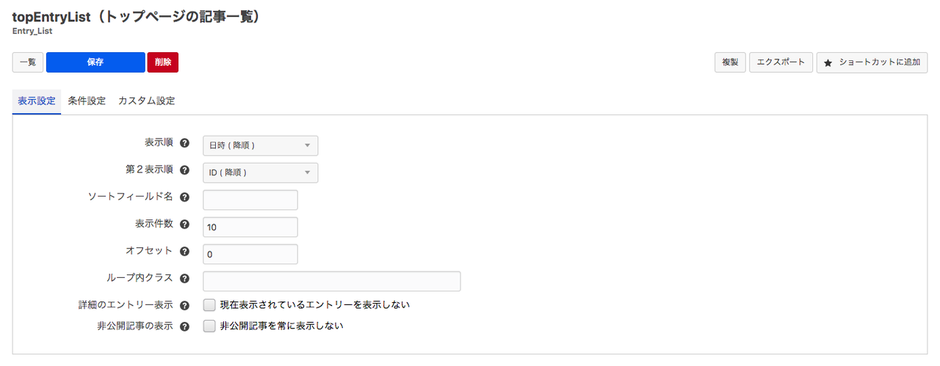
モジュールIDで指定したモジュールについては、以下のように個別に「表示設定」の設定ができます。
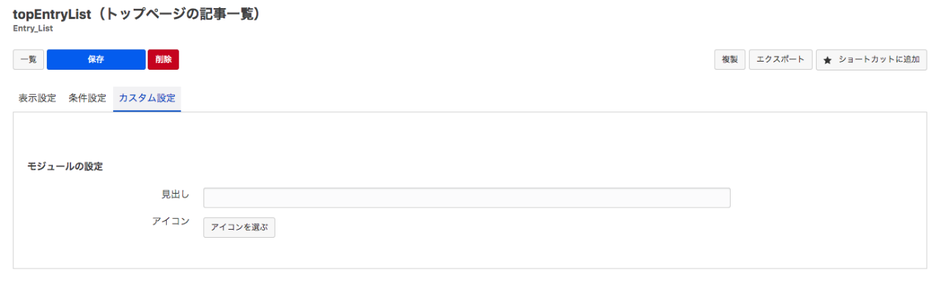
なおVer.2.5.0より、モジュールIDにもカスタムフィールドの機能が増えました。例えば、新着記事一覧の見出しなどを運営者側でも変更したい場合に設定すると便利に利用いただけます。
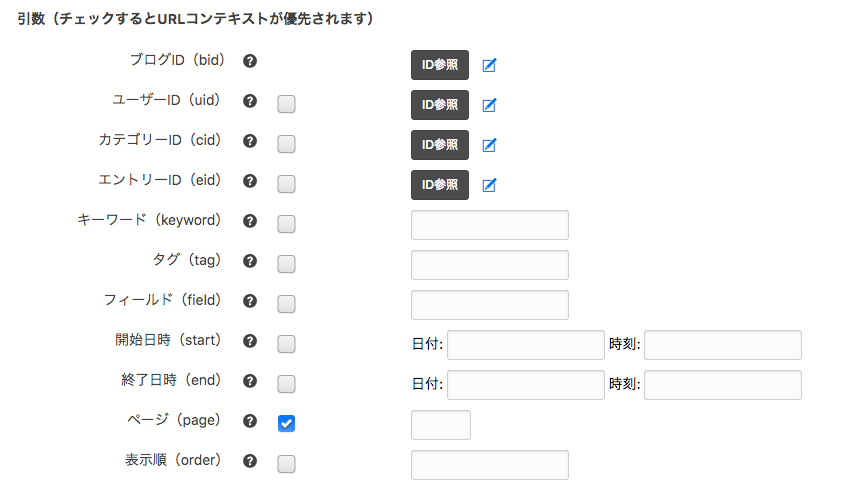
モジュールIDの引数
Entry_Body と Entry_Headline については、URLコンテキストの値を自動で取得するような仕様になっていますが、他のモジュールについてはモジュールIDの設定画面で取得したい値を指定する必要があります。例えばモジュールIDを設定しなければ、URLコンテキスト上のpageが反映されず、2ページ目に移動しても1ページと同じようなコンテンツが表示されてしまいます。