モジュールの使用方法
Twigを拡張し、モジュールのデータを取得するa-blog cms独自の関数を追加しています。関数で呼び出したモジュールのデータを変数に格納して使用します。
例:V2_Entry_Summary モジュールを呼び出して使用する
{% set entrySummary = module('V2_Entry_Summary', 'モジュールID名', { bid: BID, cid: CID }) %}
<div>
<div class="acms-cssgrid acms-g-cols-1 acms-g-cols-md-3">
{% for entry in entrySummary.items %}
<div>
{% if entry.mainImage.path %}
<img
src="{{ entry.mainImage.path|resizeImg(360) }}"
alt="{{ entry.mainImage.alt }}"
class="acms-img-responsive"
width="{{ entry.mainImage.width }}"
height="{{ entry.mainImage.height}}"
loading="lazy"
decoding="async"
>
{% endif %}
<h3>{{ entry.title }}</h3>
<p>{{ entry.summary }}</p>
<p><a href="{{ entry.url }}" class="acms-btn">詳細をみる</a></p>
</div>
{% endfor %}
</div>
</div>module() 関数の引数について
引数 | 内容 |
|---|---|
第1引数 | V2モジュール名(例: |
第2引数 | モジュールID(管理画面で設定されたIDを指定) |
第3引数 | URLコンテキスト(従来の |
* 「モジュールID」と「URLコンテキスト」は、従来モジュール同様に省略可能です。
{% set entrySummary = module('V2_Entry_Summary') %}Twig記法では従来のモジュールは呼び出せないのでご注意ください。Twigで呼び出せるモジュールはモジュール名の最初が「V2」から始まるモジュールのみになります。
V2モジュール例
V2_Entry_Summary
V2_Entry_Body
V2_Entry_TagRelational
V2_Category_Tree
V2_Media_Banner
V2_Blog_Field
V2_Module_Field
V2_Links
名前が似ていても従来のモジュールとは出力される変数や構造は違いますのでご注意ください。
V2モジュールの変数の見方
V2モジュールでは、従来のような「変数表」は用意されていません。
その代わりに、Twigテンプレートでモジュールを読み込んだ状態で、クイックサーチ機能から利用可能な変数を確認できる仕組みになっています。
クイックサーチの起動方法
管理者としてログイン中に、以下のショートカットキーを押すことでクイックサーチが開きます。
Windows / Linux:
Ctrl + KMac:
⌘(Command)+ K
デバッグモードでの変数確認
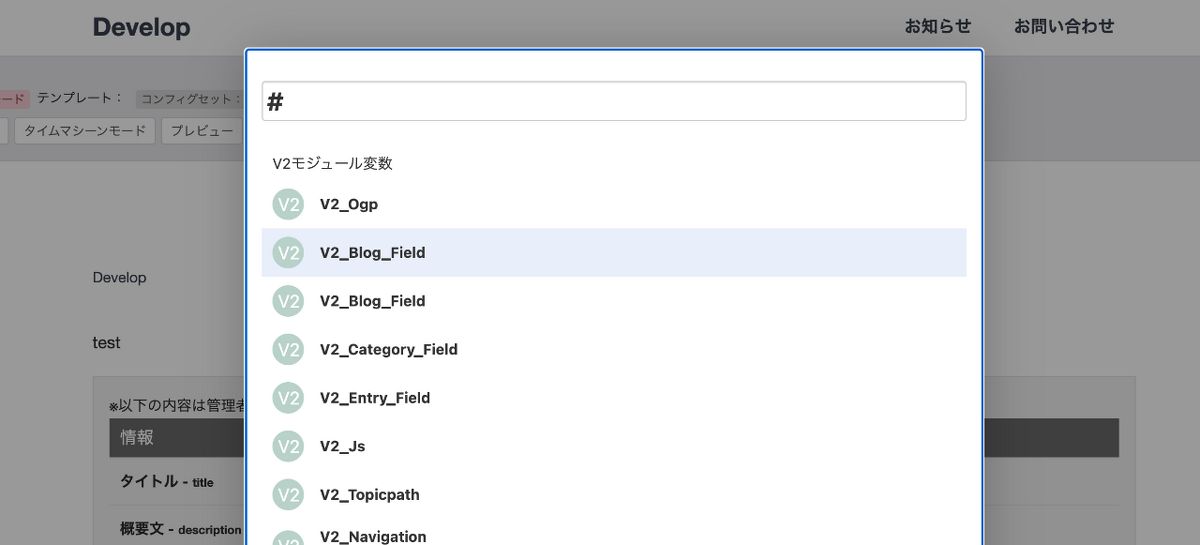
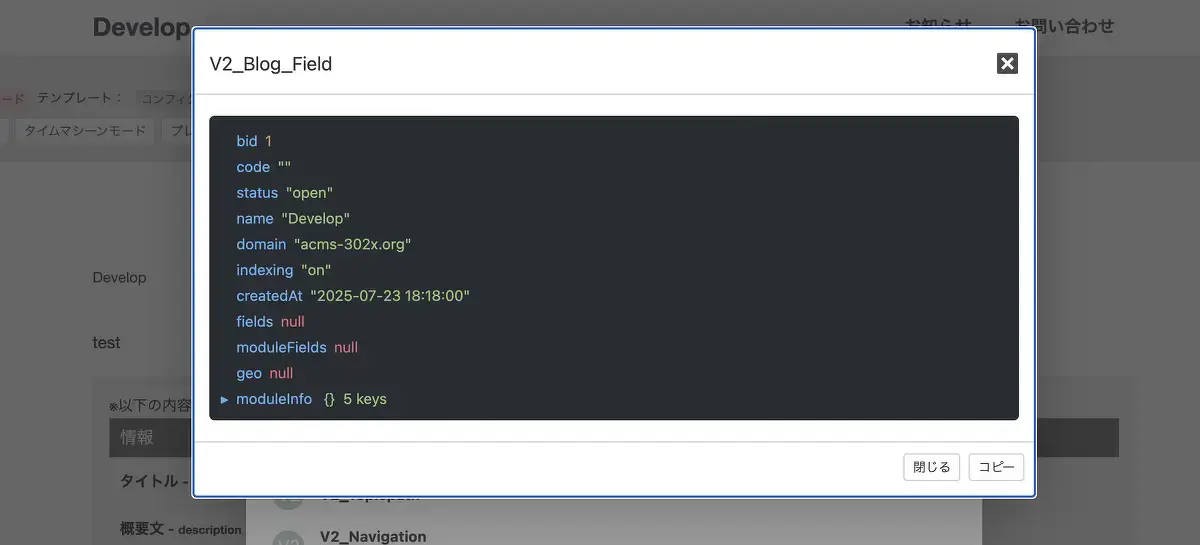
クイックサーチを開いた状態で、デバッグモードが有効になっているときに #(シャープ)を入力すると、現在のページで読み込まれているV2モジュールの変数一覧(変数表)が表示されます。
変数名をクリックすると、その変数のパスがクリップボードにコピーされます。
これにより、Twigテンプレートへ変数を貼り付ける際に、手入力せず正確な変数名を利用できます。