ログイン・会員機能の基本
この機能は Ver. 3.1 以上のバージョンから利用できます。
a-blog cms では、会員制サイトを作成するための会員機能が標準機能として搭載されています。SNSログインや2段階認証など、メールアドレス/ユーザーIDとパスワード以外でのログイン認証についても標準機能としてサポートされている他、パスワードポリシー設定などのセキュリティに関する設定も標準機能として提供されています。
また、管理者用のログインURLと会員用のログインURLを別々に設定できるため、セキュリティ的にも安全な会員制サイトを制作することができます。
主な機能としては以下のようなものがあげられます。
- メールアドレスとパスワードによるサインイン認証
- SNSアカウントによるサインイン認証
- 2段階認証
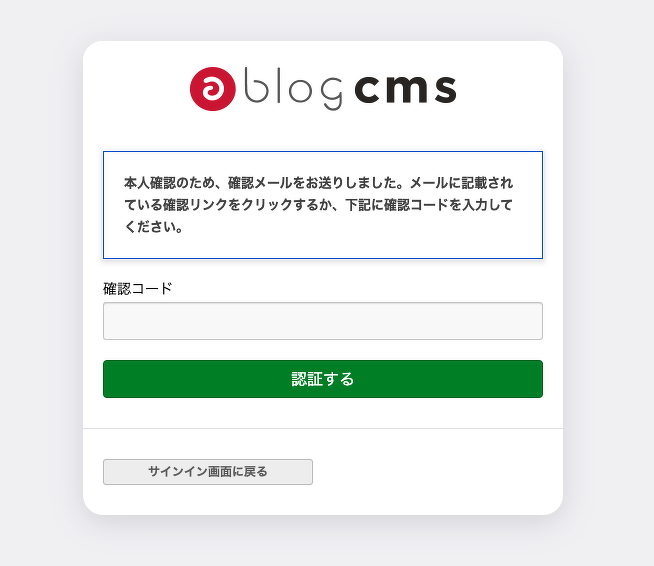
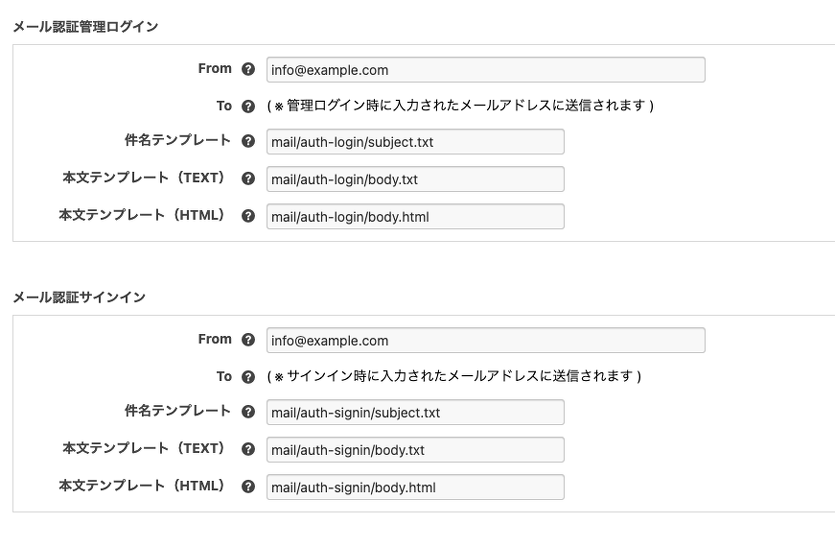
- メール認証サインイン機能
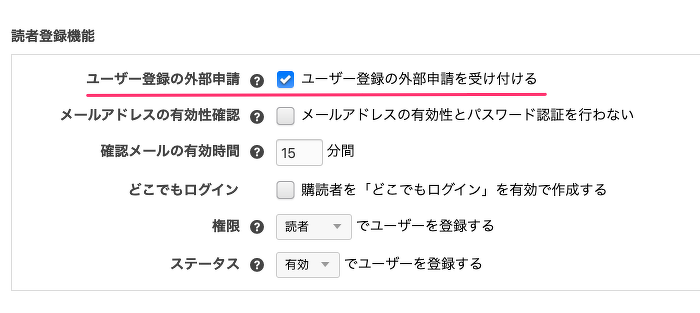
- 会員サインアップ(会員登録)フォーム
- メールアドレス認証機能
- パスワードリセット機能
- マイページ機能(プロフィール情報変更機能)
- メールアドレス変更機能
- パスワード変更機能
- 退会機能
- パスワードポリシー(パスワードのルール)の設定
公式テーマの一つである member テーマは、会員機能のカスタマイズ例として活用することができます。会員制サイトを制作する際は是非参考にしてください。
member テーマについてもっと知りたい方は memberテーマの使い方を御覧ください。
認証に関連するページとURLについて
管理者ログインページや、会員サインインページなど、認証に関連するページと、そのページがどのようなURLで表示されるかを説明します。
| ページ | 説明 | デフォルトURL |
|---|---|---|
| 管理ログインページ | 管理ユーザーがログインするためのページです | /login/ |
| 管理ユーザー用パスワード再設定ページ | 管理ユーザーがパスワードを忘れた時、パスワードを再設定するページです | /admin-reset-password/ |
| 管理ユーザー用パスワード再設定の認証ページ | 管理ユーザーがパスワードを再設定するため、認証メールの送信を行うページです | /admin-reset-password-auth/ |
| 管理ユーザー用2段階認証解除ページ | 管理ユーザーがリカバリーコードにより、2段階認証を解除するページです | /admin-tfa-recovery/ |
| サインインページ | 一般(会員ユーザー)がサインインするためのページです | /signin/ |
| 会員登録ページ | 一般(会員ユーザー)が会員登録するためのページです | /signup/ |
| 一般(会員ユーザー)ユーザー用パスワード再設定ページ | 一般(会員ユーザー)がパスワードを忘れた時、パスワードを再設定するページです | /reset-password/ |
| 一般(会員ユーザー)ユーザー用パスワード再設定の認証ページ | 一般(会員ユーザー)がパスワードを再設定するため、認証メールの送信を行うページです | /reset-password-auth/ |
| 一般(会員ユーザー)ユーザー用2段階認証解除ページ | 一般(会員ユーザー)ユーザーがリカバリーコードにより、2段階認証を解除するページです | /tfa-recovery/ |
| プロフィール更新ページ | ログイン後、自身のプロフィールを変更するページです | /mypage/update-profile/ |
| メールアドレス変更ページ | ログイン後、自身のメールアドレスを変更するページです | /mypage/update-email/ |
| パスワード変更ページ | ログイン後、自身のパスワードを変更するページです | /mypage/update-password/ |
| 2段階認証設定ページ | ログイン後、2段階認証の設定を行うページです | /mypage/update-tfa/ |
| 退会ページ | 一般(会員ユーザー)が退会するページです | /mypage/withdrawal/ |
以下のページはコンフィグの設定に関わらず、ページキャッシュ機能が無効になります。
- プロフィール更新ページ
- メールアドレス変更ページ
- パスワード変更ページ
- 2段階認証設定ページ
- 退会ページ
認証に関連するページのURLを変更する
認証に関連するページのURLは config.server.php から変更することができます。
| 定数 | 説明 | デフォルト値 |
|---|---|---|
| LOGIN_SEGMENT | 管理ログインページのパス | login |
| ADMIN_RESET_PASSWORD_SEGMENT | 管理ユーザー用パスワード再設定ページのパス | admin-reset-password |
| ADMIN_RESET_PASSWORD_AUTH_SEGMENT | 管理ユーザー用パスワード再設定の認証ページのパス | admin-reset-password-auth |
| ADMIN_TFA_RECOVERY_SEGMENT | 管理ユーザー用2段階認証解除ページのパス | admin-tfa-recovery |
| SIGNIN_SEGMENT | 一般サインインページのパス | signin |
| SIGNUP_SEGMENT | 会員登録ページのパス | signup |
| RESET_PASSWORD_SEGMENT | 一般ユーザー用パスワード再設定ページのパス | reset-password |
| RESET_PASSWORD_AUTH_SEGMENT | 一般ユーザー用パスワード再設定の認証ページのパス | reset-password-auth |
| TFA_RECOVERY_SEGMENT | 一般ユーザー用2段階認証解除ページのパス | tfa-recovery |
| PROFILE_UPDATE_SEGMENT | 自身のプロフィール変更ページのパス | mypage/update-profile |
| PASSWORD_UPDATE_SEGMENT | 自身のパスワード変更ページのパス | mypage/update-password |
| EMAIL_UPDATE_SEGMENT | 自身のメールアドレス変更ページのパス | mypage/update-email |
| TFA_UPDATE_SEGMENT | 自身の2段階認証設定ページのパス | mypage/update-tfa |
| WITHDRAWAL_SEGMENT | 自身の退会ページのパス | mypage/withdrawal |
config.server.php で設定した各ページのパスはグローバル変数として表示できます。
テンプレート上はグローバル変数でURLを表示することで、あとから設定を変更した場合でもテンプレートの修正が必要なくなり、変更に強いテンプレートを作成することができます。
管理ユーザーと一般(会員ユーザー)について
管理ユーザーと一般(会員ユーザー)をどのように分けているかについて説明いたします。
管理ユーザーは一般サインイン画面からログインはできず、管理ログイン画面からのみログインできます。一般(会員ユーザー)は管理ログイン画面からログインできず、一般サインイン画面からのみログインできます。
デフォルトの分け方は以下のように、読者権限のユーザーのみが一般(会員ユーザー)として扱われます。
| タイプ | ユーザー権限 |
|---|---|
| 管理ユーザー | 管理者・編集者・投稿者 |
| 一般(会員ユーザー) | 読者 |
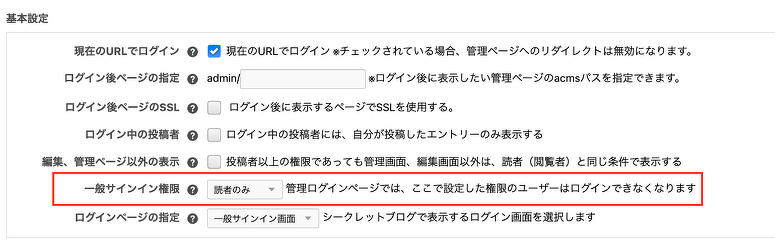
投稿者を一般(会員ユーザー)として扱いたいなど、管理ユーザーと一般(会員ユーザー)の権限を変更したい場合は、管理画面 > コンフィグ > ログイン設定 の「基本設定」から「一般サインイン権限」で設定を変更することができます。
認証に関連するテンプレート
管理ログインページや会員登録ページなど認証に関連するテンプレートについて説明します。
管理ユーザー向けのテンプレート
管理ユーザー向けのテンプレートについて説明します。管理ユーザー向けのテンプレートのため基本的にカスタマイズが必要になることはありません。
| パス | 説明 |
|---|---|
| _member-admin/login.html | 管理ログインするためのテンプレート |
| _member-admin/reset-password.html | 管理ユーザーのパスワード再設定のためのテンプレート |
| _member-admin/reset-password-auth.html | 管理ユーザーのパスワード再設定リンク先のテンプレート |
| _member-admin/tfa-recovery.html | 管理ユーザーが2段階認証を解除するためのテンプレート |
会員ユーザー向けのテンプレート
会員ユーザー向けのテンプレートについて説明します。会員制サイトを制作する場合にカスタマイズするテンプレートになります。
| パス | 説明 |
|---|---|
| _member/signin.html | 会員サインインするためのテンプレート |
| _member/signup.html | 会員登録するためのテンプレート |
| _member/reset-password.html | 会員のパスワード再設定するためのテンプレート |
| _member/reset-password-auth.html | 会員のパスワード再設定リンク先のテンプレート |
| _member/tfa-recovery.html | 会員が2段階認証を解除するためのテンプレート |
| _member/update-email.html | ログイン後、メールアドレスを更新するためのテンプレート |
| _member/update-password.html | ログイン後、パスワードを更新するためのテンプレート |
| _member/update-profile.html | ログイン後、ユーザー情報を更新するためのテンプレート |
| _member/update-tfa.html | ログイン後、2段階認証を設定・解除するためのテンプレート |
| _member/withdrawal.html | 会員ユーザーが退会するためのテンプレート |
テンプレートのパスを変更する
管理ユーザー向けのテンプレート及び、会員ユーザー向けのテンプレートは、config.system.yaml または、使用しているテーマ直下のtemplate.yaml から変更することができます。
tpl_login: _member-admin/login.html tpl_admin-reset-password: _member-admin/reset-password.html tpl_admin-reset-password-auth: _member-admin/reset-password-auth.html tpl_admin-tfa-recovery: _member-admin/tfa-recovery.html tpl_signin: _member/signin.html tpl_signup: _member/signup.html tpl_reset-password: _member/reset-password.html tpl_reset-password-auth: _member/reset-password-auth.html tpl_tfa-recovery: _member/tfa-recovery.html tpl_update-profile: _member/update-profile.html tpl_update-password: _member/update-password.html tpl_update-email: _member/update-email.html tpl_update-fta: _member/update-tfa.html tpl_withdrawal: _member/withdrawal.html
シークレットステータスのブログ・カテゴリーにアクセスしたときに表示されるログインページ
シークレットカテゴリやシークレットブログに設定しているページにアクセスした場合、通常、ログインページが表示されます。
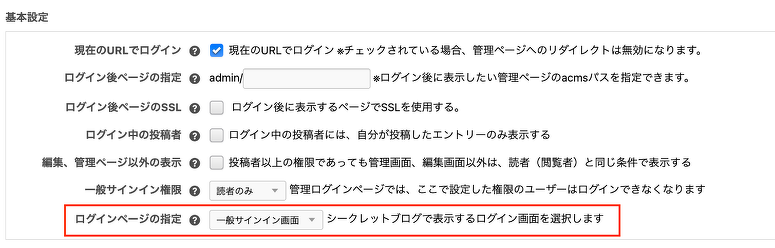
このとき、管理ログインページと一般サインインページのどちらを表示させたいかはサイトの仕様によるため、コンフィグから管理ログインページと一般サインインページのどちらを表示させるかを設定できるようになっています。
管理ページ > コンフィグ > ログイン設定の「ログインページの指定」で行います。
一般的には、会員サイトであればデフォルト値である「一般サインイン画面」を設定するのがおすすめです。