読者登録機能のカスタマイズ【~ Ver. 3.0】
この機能は Ver. 3.1 で廃止されました。新しい会員機能についてのドキュメントは以下をご覧ください。
ログイン・会員機能の基本
読者登録機能のカスタマイズ方法について解説します。
- 読者登録の項目を増やす方法
- 読者登録時のデフォルトユーザー権限を変える方法
- 読者登録後、送られてきたメールのURLをクリックしなくても認証できる方法
読者登録機能を有効にしましょう
読者登録機能を使うことで自由にユーザーを登録することができます。ショッピングや会員サイトなどで使われています。
読者登録機能は管理画面にログインしていただきコンフィグ一覧 > ログイン設定 のページ内、読者登録機能の「ユーザー登録の外部申請:ユーザー登録の外部申請を受け付ける」にチェックをしてください。

ログイン画面の読者登録ボタン
読者登録機能を有効にすると http://a-blog cms設置先/login/ にアクセスしたときに「新規の読者登録はこちら」というリンク先ができています。
読者登録の項目を増やす方法
読者登録の項目に名前とメールアドレスという項目があります。ここに項目を増やしていきましょう。項目はカスタムフィールドを使って増やすことができます。
読者登録のテンプレートは /themes/system/login.html に記述されています。 /themes/system/login.html をご利用のテーマにコピーしましょう。
/themes/ご利用のテーマ/login.html
読者登録はsubscribeブロック内にあります。ここに追加したい項目のカスタムフィールドを追加しましょう。
登録画面のスクリーンショットはデフォルトレイアウトのままですが、login.htmlにHTMLやCSSを追加することでレイアウトの調整も出来ると思います。オリジナルデザインのユーザー登録画面を作成してください。
<!-- BEGIN subscribe -->
<div class="acms-titleBox"><!-- BEGIN_MODULE Blog_Field --><!-- BEGIN_IF [{loginHeaderImage@path}/nem/] --><!-- BEGIN loginHeaderImage:veil --><img class="acms-loginHeaderImage" src="%{ARCHIVES_DIR}{loginHeaderImage@path}" alt="%{BLOG_NAME}"><!-- END loginHeaderImage:veil --><!-- ELSE --><img class="acms-loginHeaderImage" src="/images/ablogcms_login.gif" alt="a-blog cms">
<!-- END_IF --><!-- END_MODULE Blog_Field --></div>
<div class="acms-loginBox">
<div class="acms-siteImageText"><span class="acms-label" style="background-color:%{BLOG_THEME_COLOR};">%{BLOG_NAME}</span> <span class="acms-label">新規読者登録</span></div>
<!-- BEGIN sendMsg#before -->
<p class="acms-login-text">お名前とメールアドスを登録いただくと指定されたメールアドレスに確認メールが送信されます。メールの内容の従って登録をしてください。</p><!-- END sendMsg#before --><!-- BEGIN sendMsg#after -->
<p class="acms-alert acms-alert-info">入力されたメールアドレス宛に、確認用URLをパスワードを記載したメールを送信しました。</p><!-- END sendMsg#after -->
<label for="input-text-mail" class="validator-result-{name:validator#required} acms-alert acms-alert-danger">名前が入力されていません。</label>
<label for="input-text-mail" class="validator-result-{mail:validator#required} acms-alert acms-alert-danger">メールアドレスが入力されていません。</label>
<label for="input-text-mail" class="validator-result-{mail:validator#email} acms-alert acms-alert-danger">不正なメールアドレスです。</label>
<label for="input-text-mail" class="validator-result-{mail:validator#doubleMail} acms-alert acms-alert-danger">すでに登録されているメールアドレスです。</label>
<label for="input-text-mail" class="validator-result-{mail:validator#send} acms-alert acms-alert-danger">メールの送信に失敗しました。システムの設定に問題があります。システムの管理者にお問い合わせください。</label>
<div class="acms-form">
<label class="acms-form-block acms-clear">名前</label>
<input type="text" name="name" value="{name}" class="acms-form-large acms-form-block validator-result-{name:validator#required} acms-sp-form-top" placeholder="" />
<input type="hidden" name="user[]" value="name" />
<input type="hidden" name="name:validator#required" />
<label class="acms-form-block acms-clear">メールアドレス</label>
<input type="text" name="mail" value="{mail}" class="acms-form-large acms-form-block validator-result-{mail:validator#required} validator-result-{mail:validator#email} validator-result-{mail:validator#doubleMail} validator-result-{mail:validator#send} acms-sp-form-bottom" placeholder="" />
<input type="hidden" name="user[]" value="mail" />
<input type="hidden" name="mail:validator#required" />
<input type="hidden" name="mail:validator#email" />
<input type="hidden" name="mail:validator#doubleMail" />
</div>
<!-- BEGIN submit -->
<p class="loginAction">
<button type="submit" class="acms-btn-admin acms-btn-admin-primary acms-btn-block acms-btn-large" name="ACMS_POST_Login_Subscribe">読者登録</button>
</p><!-- BEGIN_MODULE Touch_SnsLogin -->
<p class="acms-border"><span class="acms-borderText acms-login-text">もしくは</span></p>
<p class="acms-login-text">SNSアカウントで登録するとワンクリックでログインできます。</p>
<p class="loginAction acms-login-facebook acms-btn-snsloginContainer">
<span class="acms-btn-snsimage acms-btn-snsimage-facebook">
<span class="acms-icon acms-icon-facebook"></span>
</span>
<button type="submit" class="acms-btn-admin acms-btn-facebooklogin acms-btn-block acms-btn-large acms-btn-snslogin" name="ACMS_POST_Api_Facebook_OAuth_Login">読者登録</button>
</p>
<p class="loginAction acms-login-twitter acms-btn-snsloginContainer">
<span class="acms-btn-snsimage acms-btn-snsimage-twitter">
<span class="acms-icon acms-icon-twitter"></span>
</span>
<button type="submit" class="acms-btn-admin acms-btn-twitterlogin acms-btn-block acms-btn-large acms-btn-snslogin" name="ACMS_POST_Api_Twitter_OAuth_Login">読者登録</button>
</p>
<!-- END_MODULE Touch_SnsLogin -->
<input type="hidden" name="type" value="signup" />
<!-- END submit -->
<p class="loginLink">
<a href="/login/">ログイン画面に戻る</a>
</p>
</div>
<!-- END subscribe -->今回は会社名と好きな果物の項目を追加しました。
他にも電話番号、住所、職種、性別など必要な項目を増やしてください。
<label class="acms-form-block acms-clear">会社名</label>
<input type="text" name="company" value="{company}" class="acms-form-large acms-form-block" />
<input type="hidden" name="field[]" value="company" />
<label class="acms-form-block acms-clear">好きな果物 :</label>
<select class="formSelect" name="fruit">
<option value="" selected="selected">選択してください</option>
<option value="りんご"{fruit:selected#りんご}>りんご</option>
<option value="ぶどう"{fruit:selected#ぶどう}>ぶどう</option>
<option value="みかん"{fruit:selected#みかん}>みかん</option>
</select>
<input type="hidden" name="field[]" value="fruit" />
読者登録画面
読者登録申請 メールのテンプレートに項目を追加する
読者登録すると申請メールが届きます。このメールのテンプレートに先ほど追加した「会社名」と「好きな果物」の項目を記述してください。
メールのテンプレートはsystemテーマにあるのでご利用のテーマにコピーしてきてください。
/themes/system/mail/subscribe/subject.txt
/themes/system/mail/subscribe/body.txt
/themes/system/mail/subscribe/adminSubject.txt
/themes/system/mail/subscribe/adminBody.txt
ご利用のテーマ内にコピーしてきたbody.txtとadminBody.txtを開いて、「会社名」と「好きな果物」の項目を追加します。
/themes/ご利用のテーマ/mail/subscribe/body.txt
/themes/ご利用のテーマ/mail/subscribe/adminBody.txt
読者登録の申請を行いました。
名前 : {name}
パスワード : {pass}
会社名 : {company}
好きな果物 : {fruit}
以下のリンクをクリックし、メールアドレス、パスワードを入力してログインして下さい。
{subscribeUrl}[raw]ユーザー管理画面のテンプレートに項目を追加する
次にユーザー管理画面にも「会社名」と「好きな果物」の項目を追加していきましょう。
ご利用のテーマのadminフォルダ内にuserフォルダを作成してください。その中にfield.htmlファイルを作りましょう。
/themes/ご利用のテーマ/admin/user/field.html
<table class="adminTable acms-table-admin-edit">
<tr>
<th>会社名</th>
<td>
<input type="text" name="company" value="{company}" />
<input type="hidden" name="field[]" value="company" />
</td>
</tr>
<tr>
<th>好きな果物</th>
<td>
<select name="fluit">
<option value=""></option>
<option value="りんご"{fluit:selected#りんご}>りんご</option>
<option value="ぶどう"{fluit:selected#ぶどう}>ぶどう</option>
<option value="みかん"{fluit:selected#みかん}>みかん</option>
</select>
<input type="hidden" name="field[]" value="fluit" />
</td>
</tr>
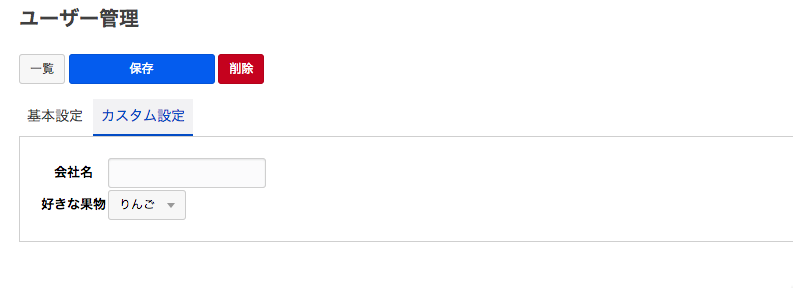
</table>実際に登録して、ユーザーの管理画面で確認してみましょう。
新しく追加した「会社名」と「好きな果物」が追加されています。

ユーザーのカスタムフィールド
読者登録のデフォルトユーザー権限を変える方法
読者登録ですがVer.1.6.0からユーザー登録した人の権限を読者だけでなく「投稿者」「編集者」を設定できるようになりました。投稿者を読者登録画面から申請することができます。
※この機能はスタンダードライセンスだとユーザー数は基本5userまでなので、無制限ユーザー追加オプションやプロフェッショナル/エンタープライズ版を利用している方におすすめします。
この機能の設定は管理画面 コンフィグ一覧 > ログイン設定 のページ内、読者登録機能の「権限」という項目になります。ここでユーザー登録申請されたときにデフォルトで作成されるユーザーの権限を選択してください。
読者登録後、送られてきたメールのURLをクリックしなくても認証できる方法
読者登録は申請するとメールアドレスとパスワードの書いてあるメールのが届き、そのURLからログイン画面でメールアドレスとパスワードを入れることで初めてユーザー登録が完了します。
この機能を使うことで読者登録を申請するだけでユーザー登録ができます。
管理画面 コンフィグ一覧 > ログイン設定 のページ内、読者登録機能の「メールアドレスの有効性確認:メールアドレスの有効性とパスワード認証を行わない」にチェックをすると申請確認メールのメールアドレスとパスワードをクリックしなくてもユーザー登録ができるようになります。


