日付選択カレンダー(flatpickr)
従来、日付選択用のインターフェースにはjQuery UIを使用しておりましたが、Ver.2.8.0より導入したフラットでシンプルな日付選択用のJavaScriptライブラリ 「flatpickr」 の使い方を説明します。
指定したclass属性さえ適用すれば、任意の入力フィールドで自由にご使用いただけます。


デフォルトの設定
この機能の設定は、/js/config.jsの以下の箇所にあります。設定を変更する場合は、適用しているテーマ内にJavaScriptファイルを別途作成してください。
詳しくは「組み込みJSについて:設定を編集する」を参照してください。
flatDatePicker: '.js-datepicker2',
flatDatePickerConfig: {
allowInput: true,
locale: ACMS.i18n.lng,
dateFormat: 'Y-m-d'
},
flatTimePicker: '.js-timepicker',
flatTimePickerConfig: {
allowInput: true,
locale: ACMS.i18n.lng,
enableTime: true,
noCalendar: true,
dateFormat: "H:i:S",
time_24hr: true
},
使い方
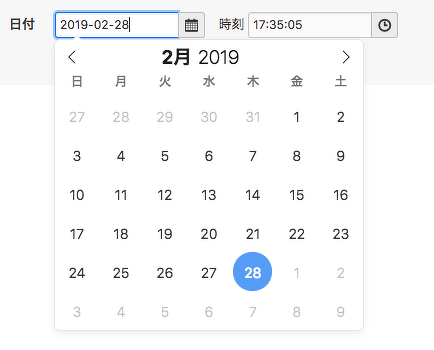
日付選択のUI
<input type="text" name="date" class="js-datepicker2" size="15" placeholder="2009-06-23" />
このように記述すると、入力フィールドをクリックしたときに日付選択カレンダーが表示され、日付をクリックすると入力フィールドに日付が入力されます。
日付:
config.jsにはないFlatpickrの設定をする
js-datepicker2の日付選択のUIにはFlatpickrというライブラリを使用しており、公式ドキュメントには設定が多く公開されています。詳しくは公式ドキュメントをご覧ください。
公式ドキュメントに公開されているConfig OptionにACMS.Config.flatDatePickerConfig.を頭につけて値を渡すと、Flatpickrのその他の設定を利用できます。
例)モバイル端末でもFlatpickrを有効にする設定
ACMS.Ready(function() {
ACMS.Config.flatDatePickerConfig.disableMobile = true;
});
例)現在の日付から4日後〜20日後まで選択する設定
ACMS.Ready(function() {
var minDate = new Date();
var maxDate = new Date();
minDate.setDate(minDate.getDate() + 4);
maxDate.setDate(maxDate.getDate() + 20);
ACMS.Config.flatDatePickerConfig.minDate = minDate.getFullYear() + '-' + (parseInt(minDate.getMonth(), 10) + 1) + '-' + minDate.getDate();
ACMS.Config.flatDatePickerConfig.maxDate = maxDate.getFullYear() + '-' + (parseInt(maxDate.getMonth(), 10) + 1) + '-' + maxDate.getDate();
});
例)特定の曜日を無効化する設定
以下の例では、土曜日(6)と日曜日(0)が無効化されます。
ACMS.Ready(function() {
ACMS.Config.flatDatePickerConfig.disable = [
function(date) {
return (date.getDay() === 0 || date.getDay() === 6);
}
];
});
各曜日を指定する際は、下記の値を指定してください。
| 曜日 | 値 |
|---|---|
| 日曜日 | 0 |
| 月曜日 | 1 |
| 火曜日 | 2 |
| 水曜日 | 3 |
| 木曜日 | 4 |
| 金曜日 | 5 |
| 土曜日 | 6 |
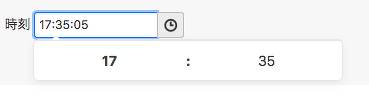
時間選択のUI
<input type="text" name="date" class="js-timepicker" size="15" />
このように記述すると、入力フィールドをクリックしたときに時間選択のためのUIが表示され、時刻を選択するとその時刻が挿入されます。
時間: