アダプティブ・イメージ
a-blog cmsバージョン1.5.0からスマートフォンで閲覧したときはエントリーの画像を小さいサイズで表示する機能が追加されました。.js-adaptive_imageについて解説します。.js-adaptive_imageはPCサイトでは通常サイズの画像を表示し、ウィンドウ幅の狭いスマートフォンで閲覧したときは小さいサイズの画像を表示します。ページの容量を少なくできます。
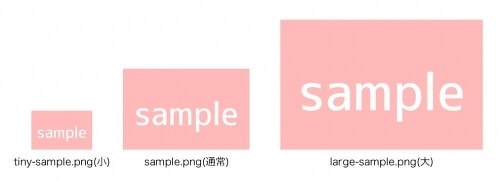
小さいサイズ・通常サイズ・大きなサイズの画像生成について
エントリー作成画面から画像を投稿すると、小さいサイズ(tiny)・通常サイズ・大きなサイズ(large)の画像が生成されます。
生成する画像サイズについて
画像サイズは管理画面 > コンフィグ > 編集設定から設定します。 通常サイズは「サイズセレクト」から、小さいサイズ(tiny)と大きなサイズ(large)はイメージ編集の項目から設定します。

1. 設定の編集
この機能の設定は、/js/config.jsの以下の箇所にあります。設定を変更する場合は、適用しているテーマ内にJavaScriptファイルを別途作成してください。詳しくは「組み込みJSについて:設定を編集する」を参照してください。
//-----------------------
// adaptive image sizing
adaptiveImageMark : 'img.js-adaptive_image',
adaptiveImageSize : 500,
2. HTMLの編集
themes/system/include/unit.htmlのファイルをベースに、自分のカスタマイズしているフォルダ内に themes/ご利用のテーマ/include/unit.html をコピーし、のあたりを以下のように変更します。 に.js-adaptive_imageを追加してtiny画像を読み込んでください。
<!-- BEGIN column#image -->
<!-- 画像 -->
<div class="column-image-{align}" ><!-- BEGIN link#front -->
<a href="{url}"{viewer}[raw]><!-- END link#front -->
<img class="columnImage js-adaptive_image" src="%{ROOT_DIR}{tinyPath}" alt="{alt}" width="{tinyX}" height="{tinyY}" data-width="{x}" data-height="{y}" /><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN caption:veil -->
<p class="caption">{caption}</p><!-- END caption:veil -->
</div>
<!-- END column#image -->