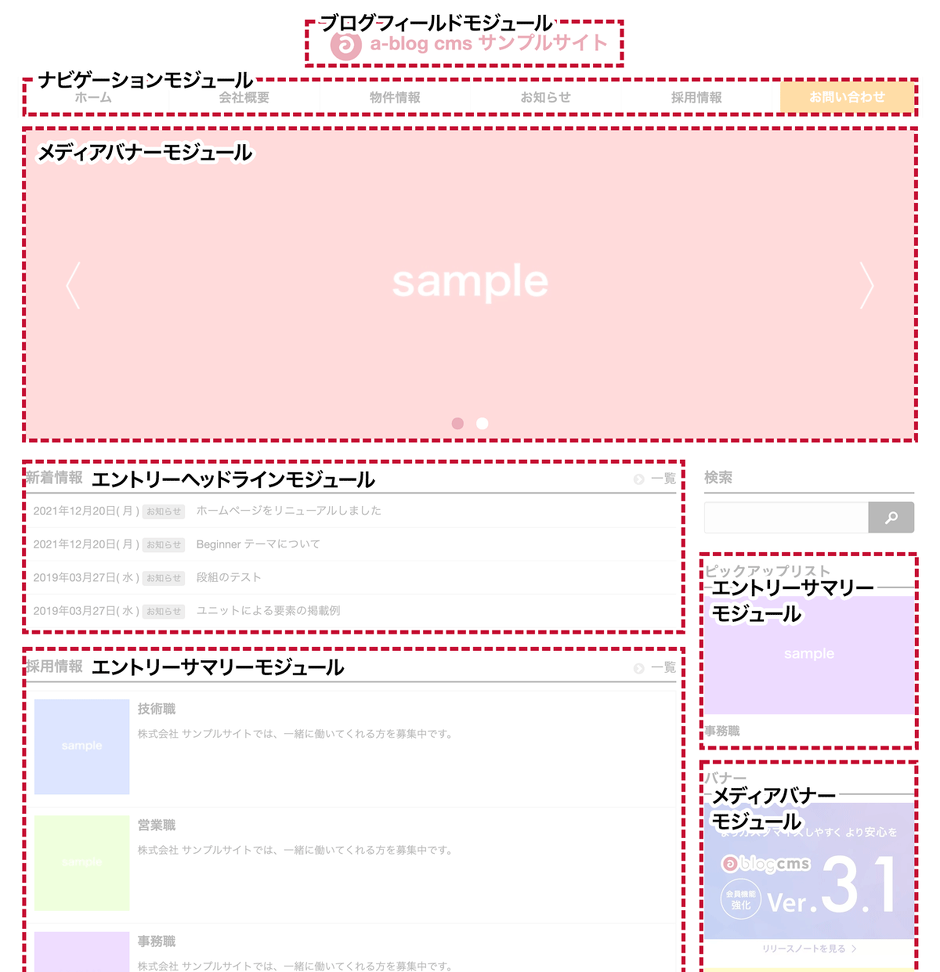
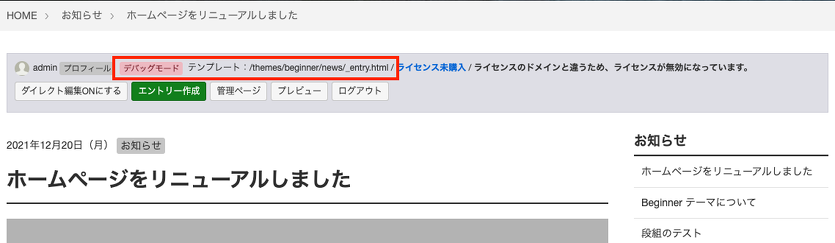
a-blog cms で更新できるページを作るためのHTMLファイルをテンプレートファイルといいます。このテンプレートファイルにモジュールを貼り付けていくことで、データベースに保存されている情報をHTMLに配置していきます。
エントリーの一覧の例:
<!-- BEGIN_MODULE Entry_List -->
<ul>
<!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->この例では、<!-- BEGIN entry:loop -->から<!-- END entry:loop -->の間を繰り返し表示しています。また、モジュールのコメントタグについては実行後には削除され、通常のHTMLソース側には表示されません。
また、a-blog cms はテキストファイルであれば、HTML形式に限らずテンプレートにすることが可能です。
非表示部分の制御をする :veil と :empty ブロック
ここからはタッチモジュール内で使用する、部分的な表示の制御について見ていきましょう。
:veil 表示させないブロック
例えば、画像を表示させる際には、下のような記述をすることになります。
<img src="{photo1@path}" width="{photo1@x}" height="{photo1@y}">しかし、ここで表示する画像を指定していない場合、下のようなタグがそのままHTMLに表示されてしまいます。
<img src="" width="" height="">
この不適切な img タグ自体を消すために、:veil という機能が用意されています。
<!-- BEGIN photo:veil -->
<img src="{photo1@path}" width="{photo1@x}" height="{photo1@y}">
<!-- END photo:veil -->削除したい部分を <!-- BEGIN photo:veil --> から <!-- END photo:veil -->で囲むことで、その間にある変数 {photo1@path}, {photo1@x}, {photo1@y} のいずれも指定されなかった時に、囲まれていた部分全体を非表示にします。
:veil については、変数名:veil と決まっているものではなく、中の複数の変数が1つも書かれなかった時に動作することになります。
:empty 無かった際に表示させるブロック
Ver1.6.1で追加された特定の変数が空の時に表示させる機能です。:veil の時の例に画像がなかった場合、 noimage.png を表示させるには以下のように記述します。
<!-- BEGIN photo:veil -->
<img src="{photo1@path}" width="{photo1@x}" height="{photo1@y}">
<!-- END photo:veil -->
<!-- BEGIN photo1@path:empty -->
<img src="noimage.png" width="100" height="100">
<!-- END photo1@path:empty -->1点注意するべきところとしては、:veil の前の文字列は任意ですが、:empty はモジュールやカスタムフィールドで利用する変数 {photo1@path} を指定し photo1@path:empty ように記述しなければならない点です。:emptyブロックは:veilブロック内では動作しませんのでご注意ください。
指定した条件で表示/非表示を制御できる IFブロック
IFブロックはVer.2.0から追加された機能です。
さきほど紹介した、:veil や :empty は、ブロック内のすべての変数がなかった時のみ表示または非表示の動作をしますが、IFブロックは指定した条件だった時に表示または非表示の動作をするブロックになります。
<!-- BEGIN_IF [%{CID}/eq/1] -->
<img src="{photo1@path}" width="{photo1@x}" height="{photo1@y}">
<!-- END_IF -->例えば、IFブロックをカテゴリーIDを指す%{CID}を使って上のように記述すれば、カテゴリーIDが1の時しか、画像が表示されないようにすることができます。(%{CID}などのグローバル変数については後述します。)
さらに、その他にも条件を指定する時には、ELSE_IF を使って以下のように記述します。
<!-- BEGIN_IF [%{CID}/eq/1] -->
<!-- カテゴリーIDが1の時に表示します -->
<p>サンプルの本文です。</p>
<!-- ELSE_IF [%{CID}/eq/2] -->
<!-- カテゴリーIDが1ではなくて、2だった時に表示します -->
<p>サンプルの本文です。</p>
<!-- ELSE -->
<!-- さらに上の条件が一致しなかった時に表示します -->
<p>サンプルの本文です。</p>
<!-- END_IF -->インクルード機能
いくつかのテンプレートファイルができてくると、共通の記述を1つにまとめて管理したいというニーズが出てくるかと思います。このような時は共通部分を別のテンプレートファイルに記述し、以下のような記述でインクルード(外部ファイルを読み込む)を設定することができます。
@include("/include/sample.html")
@include("http://www.example.com/include/sample.txt")インクルードは絶対パスでも相対パスでも記述できますが、絶対パスを使うとテーマのディレクトリがルートになるためおすすめです。
グローバル変数
{title}のような変数はモジュールの中に記述されている必要がありますが、% を使って%{BLOG_NAME}などと表すグローバル変数はテンプレートのどこに記述しても出力されます。実行順序としては、グローバル変数、インクルード、モジュールの順となります。
例:
- %{BLOG_NAME} 表示ページが属するブログの名前
- %{CATEGORY_NAME} 表示ページが属するカテゴリーの名前
- %{KEYWORD} URLコンテキスト上で、指定されたキーワード
- %{CID} カテゴリーID
- %{EID} エントリーID
また、グローバル変数を利用したインクルード機能を使うと、表示ページのカテゴリー毎に違うテンプレートファイルを読み込むことも可能になります。
@include("/admin/entry/category%{CID}.html")このような組み合わせでテンプレートのカスタマイズをするケースは多々あります。特定のカテゴリー内でのみ利用したいカスタムフィールドを書く際には、大事なテクニックになります。
校正オプション
データ出力する間にプログラムでフィルタリング処理をする機能を校正オプションと呼びます。表記については、{data}[option]のように変数に続いて [ ] 内にオプションを定義します。ここでは、その中でもいくつかの例をご紹介します。
文字数を指定した数で足切りします。(半角の幅は1、全角の幅は2となります。)
数字を千位毎にカンマ区切りにします。
日付から和暦の年を算出して表示します。(1985/08/26[wareki] -> 昭和60年)
日付を誕生日としたときの現在の年齢を表示します。(1985/08/26[age] -> 23)
また [ ] 内で | を利用することで、複数の校正オプションを設定することもできます。
校正オプションがない変数はすべてエスケープしてデータが編集されますが、校正オプションを何か一つ設定すると エスケープが自動で指定されません。 エスケープが必要な場合は必ずescapeをパイプでつなげてください。
またセキュリティ対策として、お問い合わせフォーム内の TEXTAREA では、一般的に改行を <br> に置き換える処理をしなければなりません。この際には上記のように escape を必ず設定してください。
テンプレートの継承機能
Ver. 2.8 からテンプレートを継承できる機能が追加されました。Beginnerテーマでは利用しておりませんが、extend@beginner では同様の構造で継承機能を使ったテンプレートの記述ソースが確認できます。※Beginnerテーマ以外のテーマではテンプレートの継承機能を使った記述になっています。