ブロックエディター
ブロックエディターでは、テキスト、画像、ファイルなどのコンテンツを「ブロック」単位で自由に組み立てることができ、みたままの視認性と柔軟性が大幅に向上します。
主な特徴・機能
HTMLのコピーアンドペーストに対応
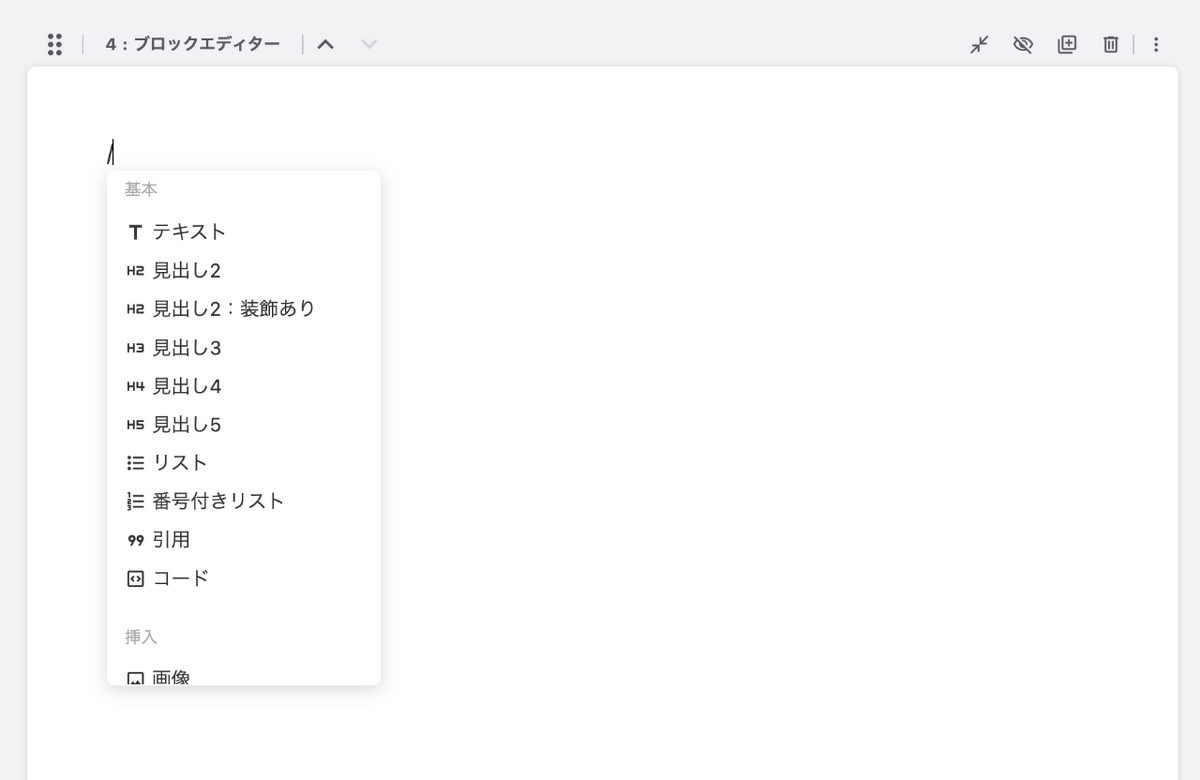
スラッシュコマンド
マウスでブロックを選択しなくても、直感的にブロック挿入ができるようになります。
メディア機能に対応
メディアから画像やファイルを挿入することが可能
大元のメディアで画像を差し替えても自動でブロックエディタ側も連動
インライン要素にカスタムクラス
設定画面で設定した任意のクラスをインライン要素に設定可能
ブロック要素にカスタムクラス
設定画面で設定した任意のクラスをブロック要素に設定可能
2カラム・3カラムレイアウトに対応
みたままの状態でマルチカラムレイアウトに対応
マークダウンに対応
マークダウン記法で入力すると自動的にHTMLに変換します
使用方法
編集テンプレートのカスタムフィールド例
カスタムフィールドをブロックエディタにする場合は、以下のように記述します。
記述ルール
js-block-editorクラスを付与した要素が、ブロックエディタとして初期化data-target属性で、エディタ本体を表示する要素を指定data-html属性で、編集後のHTMLが格納される input 要素を指定必ず
<input type="hidden" name="xxxxx:extension" value="block-editor" />を指定
<div class="js-block-editor" data-target=".js-target" data-html=".js-html">
<div class="js-target acms-admin-form-width-full"></div>
<input type="hidden" class="js-html" name="hoge" value="{hoge}">
<input type="hidden" name="field[]" value="hoge">
<input type="hidden" name="hoge:extension" value="block-editor" />
</div>表示テンプレートの出力例
ブロックエディタで編集したHTMLを出力するには、以下のように記述します。
記述ルール
必ず
raw(標準テンプレート)orsafe_html(twigテンプレート)校正オプションを指定
{hoge}[raw] <!-- ACMSテンプレートの場合 -->
{{ hoge|safe_html }} <!-- Twigテンプレートの場合 -->基本設定
初期設定が js/config.js で設定されています。
blockEditorMark: '.js-block-editor',
blockEditorConfig: {
setMainImageMark: '.js-block-editor-set-main-image',
tableScrollableWrapperClass: 'acms-table-scrollable',
tableScrollableClass: 'js-table-unit-scroll-hint',
/**
* BlockEditorコンポーネントに渡されるprops
*/
editorProps: {
editorProps: {
attributes: {
/**
* @description この値を変更するときは、system/src/scss/global/_variables.scss の$entry-classも変更すること
*/
class: 'acms-entry',
},
},
},
},メイン画像設定機能
メディア画像のメニューにメイン画像に設定するボタンが用意されています。このボタンを押した時に blockEditorConfig.setMainImageMark に設定されているセレクタの要素(メディアのカスタムフィールド)に、選択している画像をセットします。
カスタムフィールド例
<div class="js-media-field">
<div class="js-droparea" data-thumbnail="{entry_main_image@thumbnail}" data-type="image" style="width:200px"></div>
<p class="js-text acms-admin-text-danger" style="display:none">許可されていないファイルのため挿入できません。</p>
<div class="acms-admin-margin-top-mini">
<button type="button" class="js-insert acms-admin-btn" data-type="image">メディアを選択</button>
</div>
<input type="hidden" name="entry_main_image" value="{entry_main_image}" class="js-value js-block-editor-set-main-image" />
<input type="hidden" name="field[]" value="entry_main_image" />
<input type="hidden" name="entry_main_image:extension" value="media" />
</div>従来は、メディア・画像ユニットのみメイン画像に設定することができましたが、Ver. 3.2 から メディアのカスタムフィールドを、Entry_Summaryなどのモジュールで、メイン画像として出力できるようになりました。
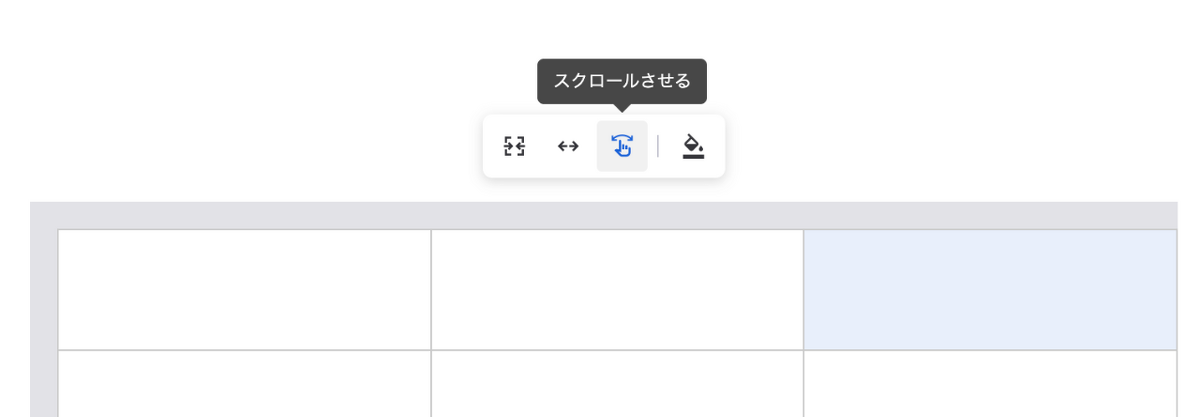
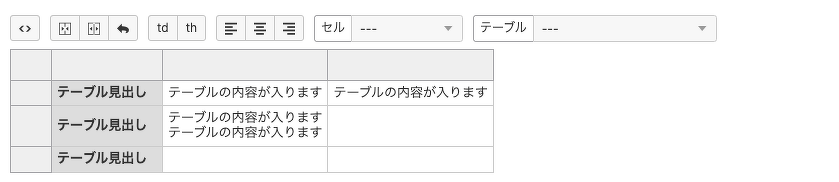
テーブルのクラス設定
テーブルのメニューにテーブルを横スクロールして表示するように設定するボタンが用意されています。このボタンを押した時、テーブルのHTMLに設定されるクラスを設定できるようになっています。
設定 | 説明 | 初期値 |
|---|---|---|
blockEditorConfig.tableScrollableWrapperClass | table要素の親要素につけるクラス | ‘acms-table-scrollable’ |
blockEditorConfig.tableScrollableClass | table要素につけるクラス | ‘js-table-unit-scroll-hint’ |
スクロールするテーブルのHTML例
<div class="tableWrapper acms-table-scrollable">
<table class="js-table-unit-scroll-hint" data-scrollable="true">
<tbody>
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
</tbody>
</table>
</div>出力HTMLを囲う要素のクラス名設定
ブロックエディタで出力されるコンテンツ全体を囲む要素に、任意のクラス名を設定することができます。このクラスは管理画面のブロックエディタ編集画面に反映され、独自のスタイル調整に活用できます。
設定 | 説明 | 初期値 |
|---|---|---|
blockEditorConfig.editorProps.editorProps.attributes.class | コンテンツを囲う親divに設定されるクラス名 | ‘acms-entry’ |
編集画面のHTML例
<div class="js-block-editor" data-target=".js-target" data-html=".js-html">
<div class="js-target acms-admin-form-width-full">
<div class="acms-admin-block-editor-container">
<div class="acms-admin-block-editor">
<div class="acms-admin-block-editor-content" aria-expanded="false">
<div contenteditable="true" translate="no" class="tiptap ProseMirror entry-style" tabindex="0" autocomplete="off" autocorrect="off" autocapitalize="off" aria-expanded="false">
編集しているHTML...
</div>
</div>
</div>
</div>
</div>
<input type="hidden" class="js-html" name="xxxxxxxx" value="xxxxxxxxx">
</div>設定を変更する場合
設定を変更する際は、js/config.js を直接編集しないでください。
将来的なアップデートやテーマの互換性維持のため、設定の上書きはテーマ内の HTML テンプレートなどで行ってください。
例:テンプレート内での上書き方法
<script>
ACMS.Ready(() => {
ACMS.Config.blockEditorConfig.tableScrollableWrapperClass = 'c-table__wrapper';
ACMS.Config.blockEditorConfig.tableScrollableClass = 'c-table__scrollable';
});
</script>画像の拡大機能の設定
画像の拡大を行うための識別子として、画像リンクの class 属性に、設定する値を設定できます。デフォルト値は js-smartphoto で、標準ではSmartPhotoを使って画像を拡大させます。
また data-group 属性にエントリーID が自動で付与されます。
他設定と違い js/config.js ではなく private/config.system.yaml で行います。
block_editor_lightbox_class: js-smartphotoメディア画像の出力例
<a href="/path/to/sample.png?v=20250710172457" class="js-smartphoto" data-group="169">
<img src="/path/to/sample.png?v=20250710172457" class="unit-id-169 in-view" width="1200" height="675" loading="lazy" data-mid="50" alt="xxxxxx">
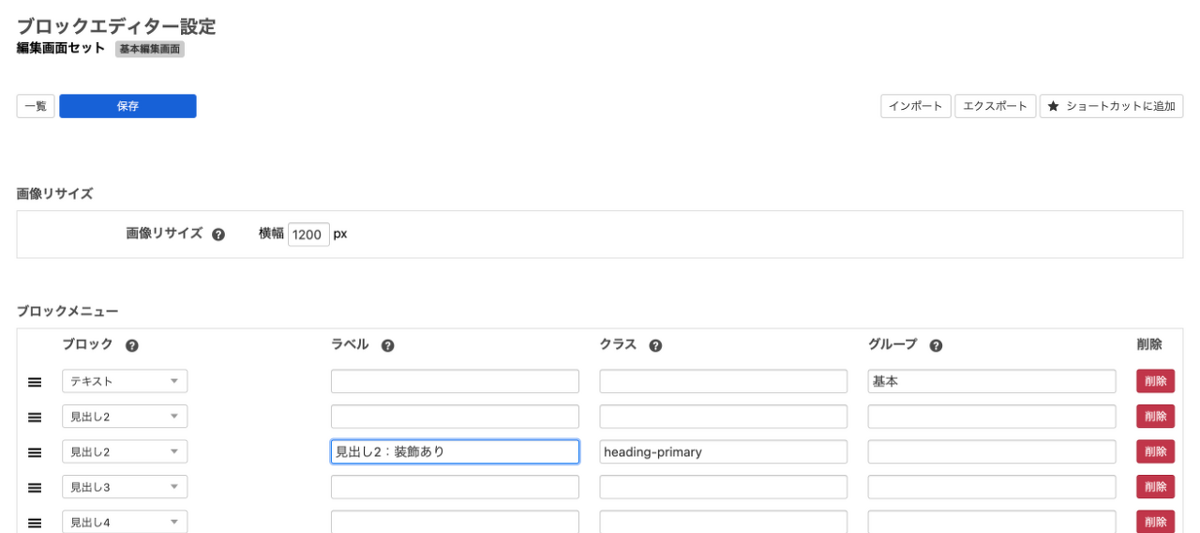
</a>エディタのカスタマイズ
ブロックエディタのカスタマイズを管理画面から行えます管理画面 > 編集画面 > ブロックエディタ設定 から行えます。
画像リサイズ
ブロックエディターで追加したメディア画像のリサイズサイズを指定します。ブロックエディターでは、全てのメディア画像がこのサイズにリサイズされます(指定サイズより小さい画像はリサイズされません)
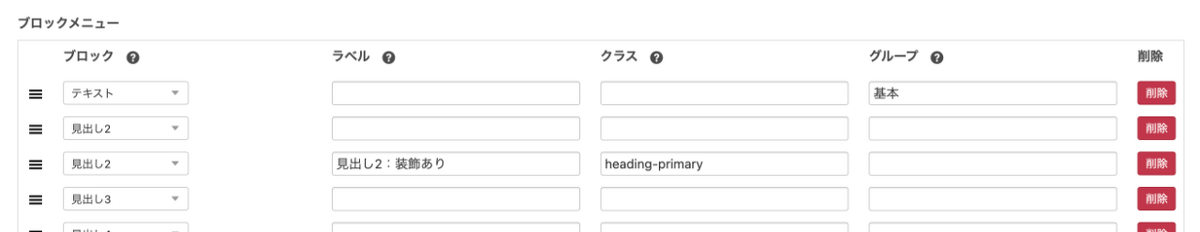
ブロックメニュー
ブロックエディターで追加できるブロック項目を設定できます。
ブロック:ブロックの種類
ラベル:メニュー表示で表示されるテキスト
クラス:追加したブロック要素に付与されるクラス
グループ:メニュー表示するときのグループを指定します。空の場合、上で設定されているグループが設定されます。
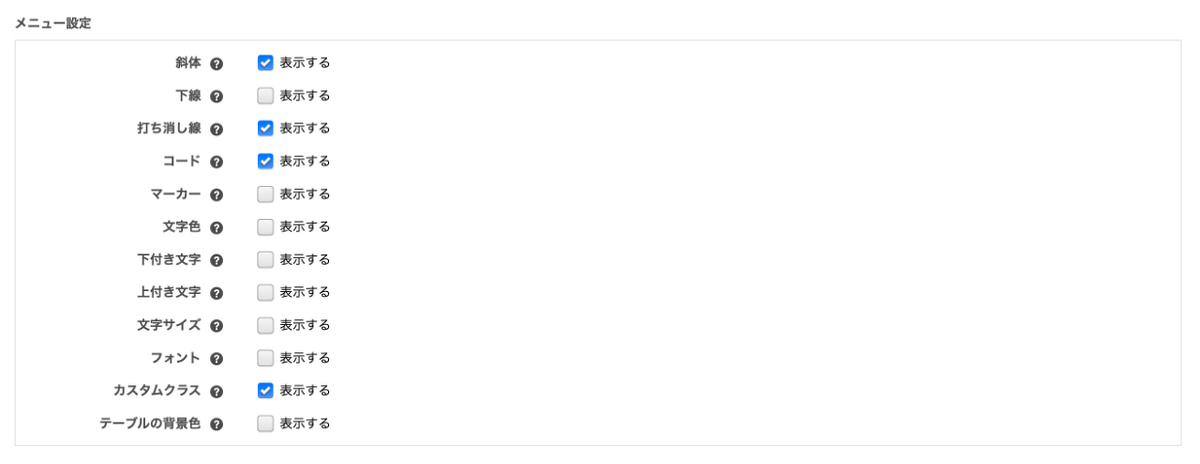
メニュー設定
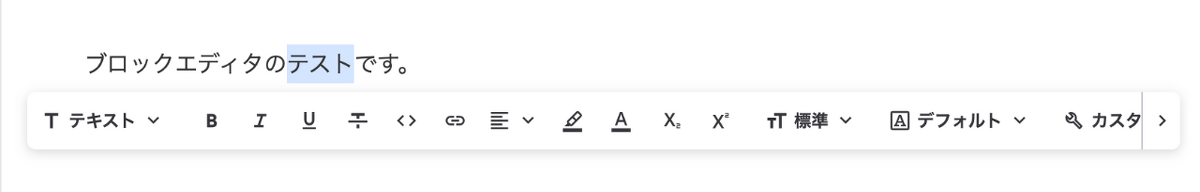
メニュー設定では、テキストを選択したときのメニュー項目の制御ができます。不要な要素があればチェックを外してください。
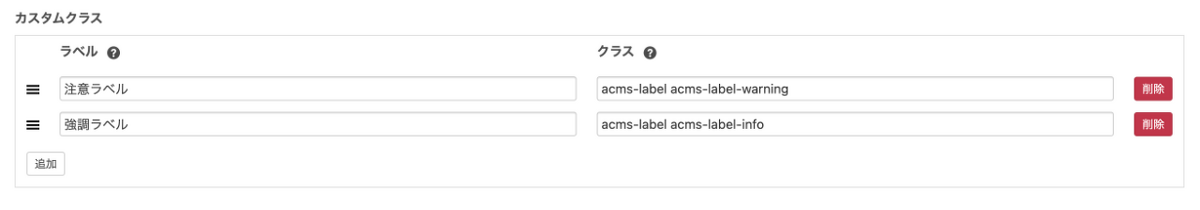
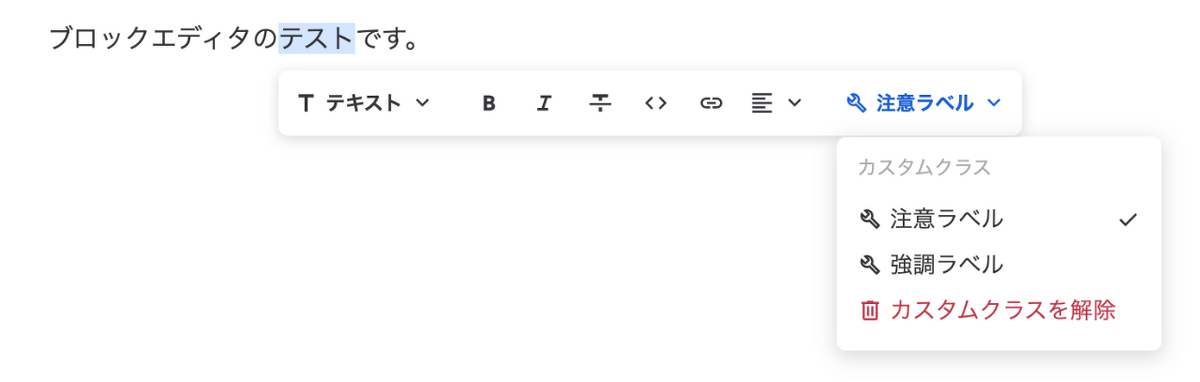
カスタムクラス
カスタムクラスでは、選択したテキストを span で囲って任意のクラスを設定するときの、クラスを設定できます。
*「メニュー設定」で「カスタムクラス」にチェックが入っている必要があります。
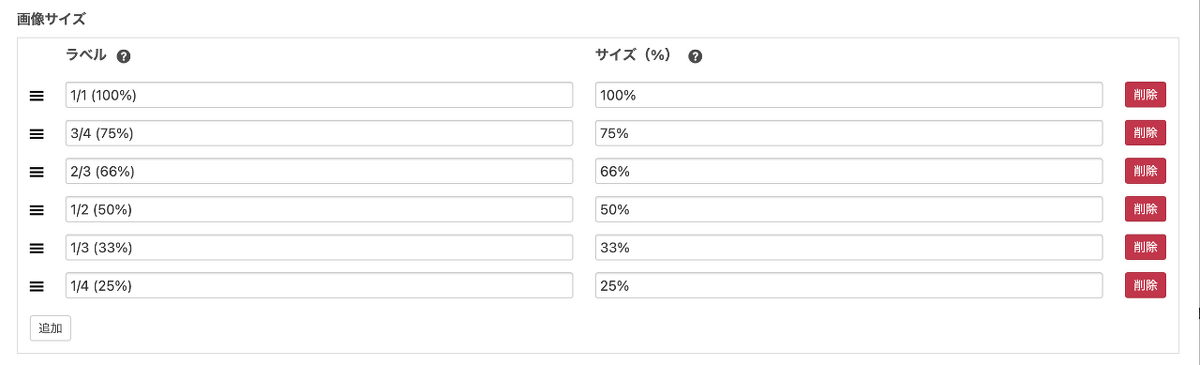
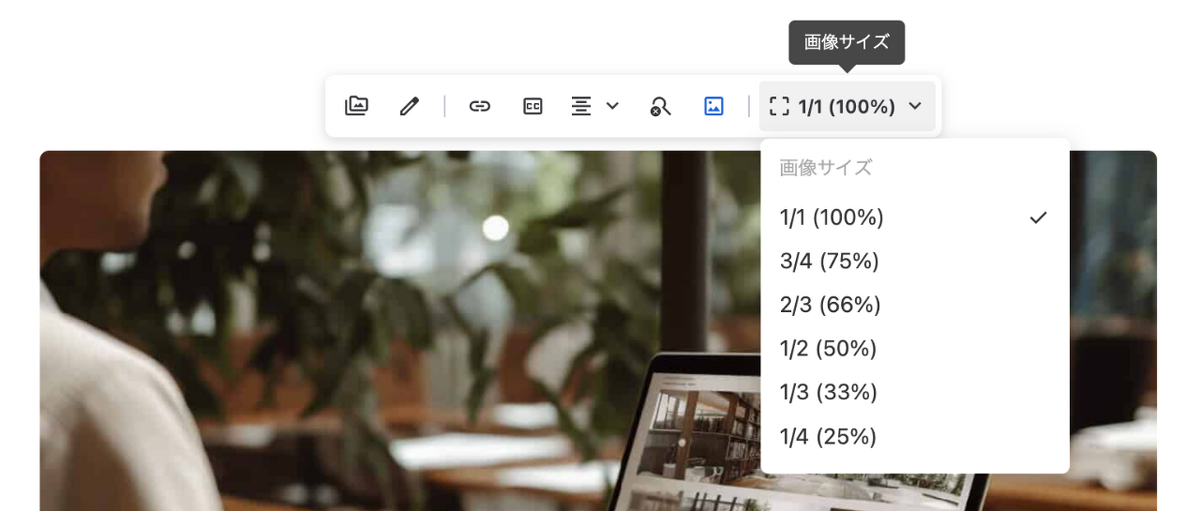
画像サイズ
メディア画像の表示サイズの選択肢を設定できます。値は % で設定します。
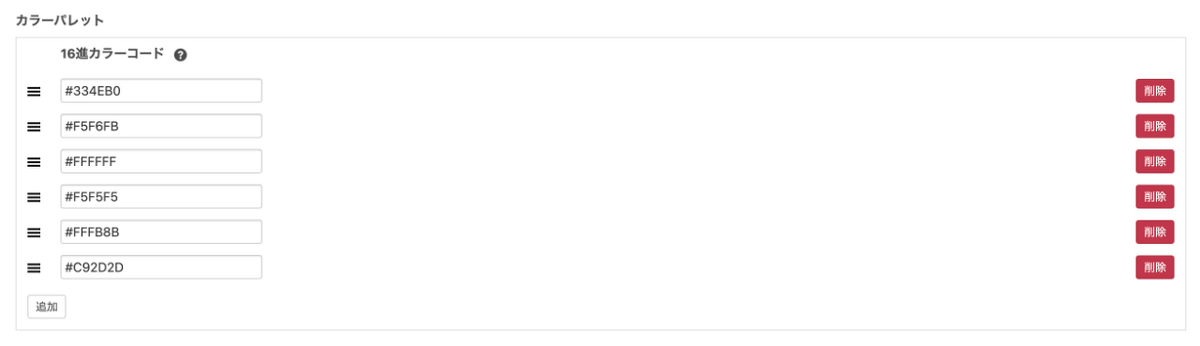
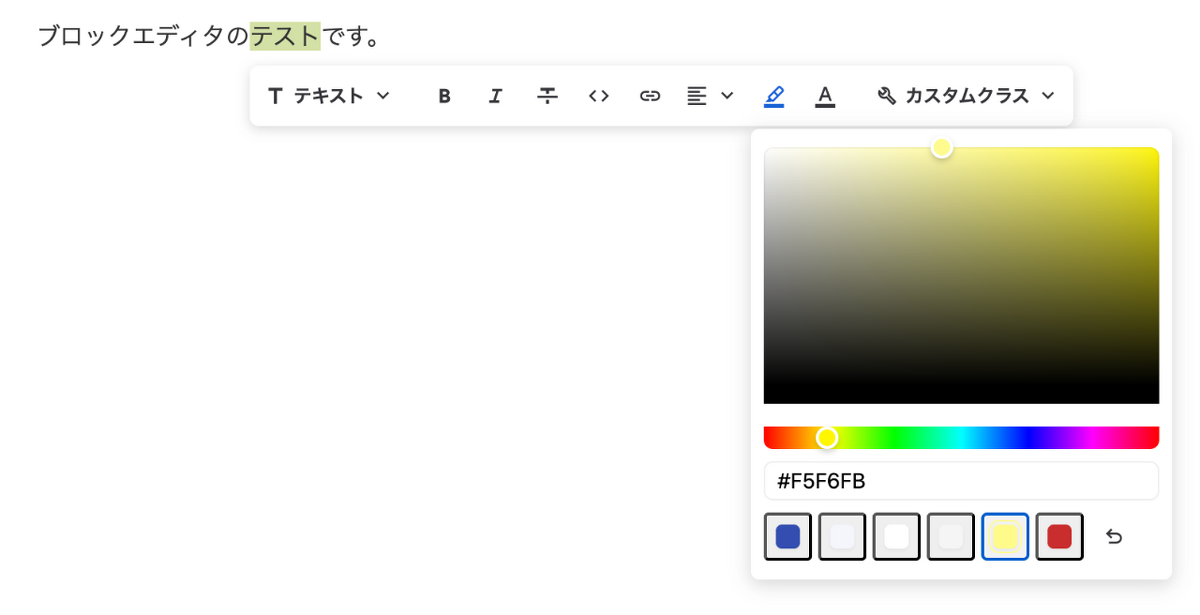
カラーパレット
ブロックエディター内で使用するカラパレットの選択肢を設定します。
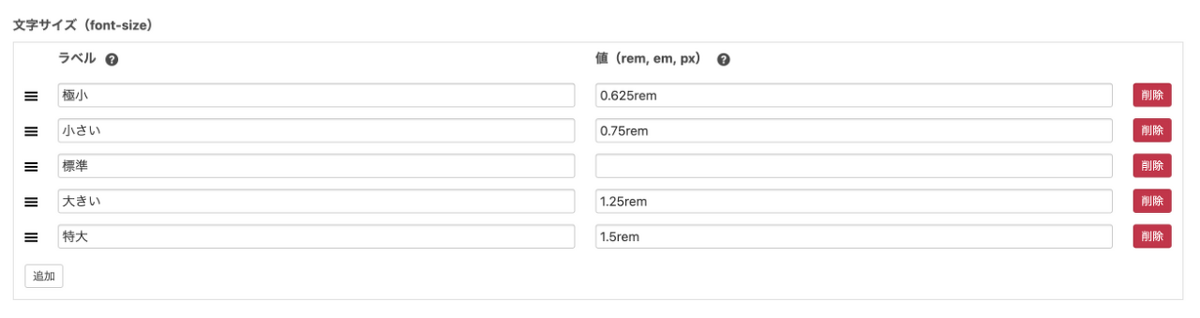
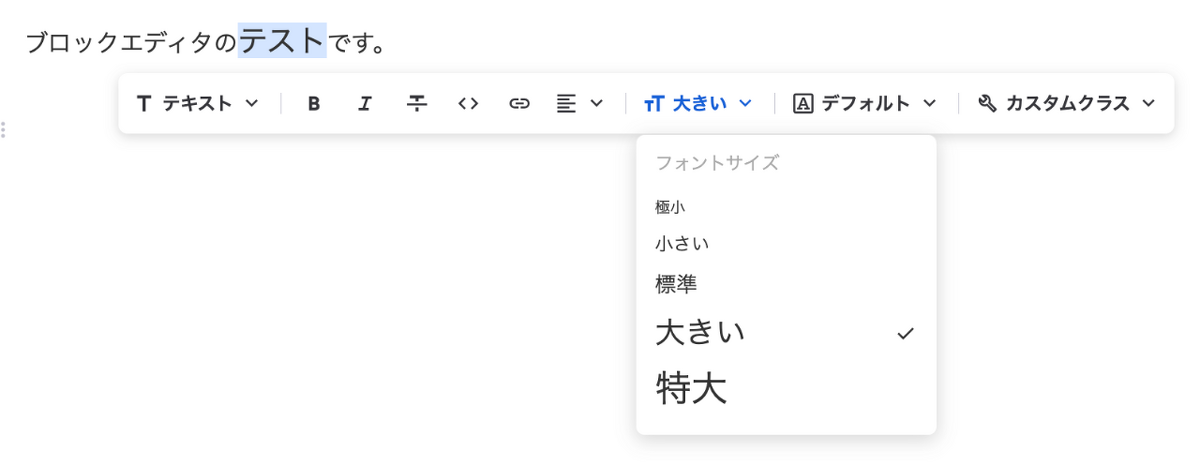
文字サイズ
選択したテキストのフォントサイズを変更する時の、文字サイズの選択肢を設定します。
*「メニュー設定」で「文字サイズ」にチェックが入っている必要があります。
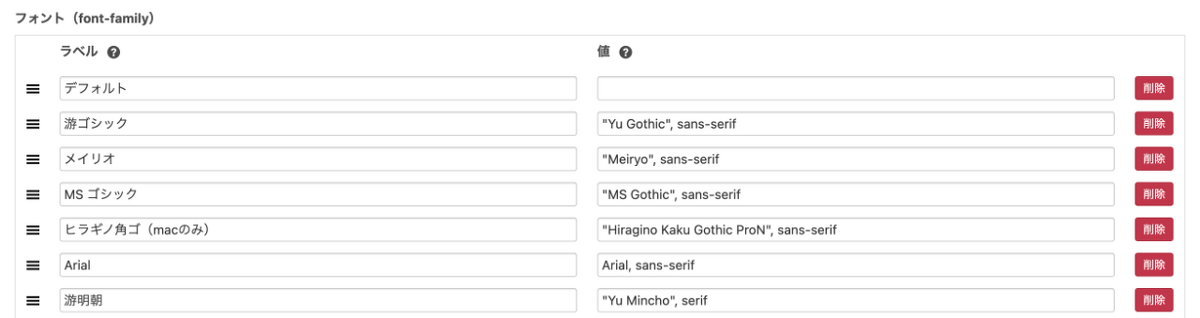
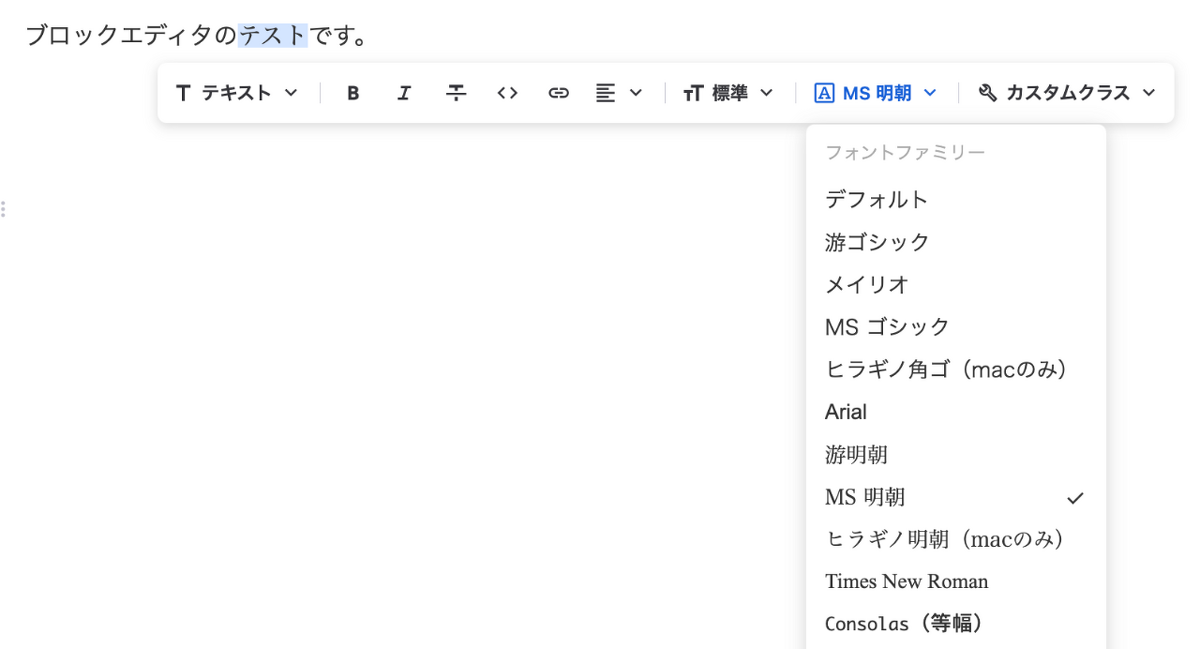
フォント
選択したテキストのフォントを変更する時の、フォントの選択肢を設定します。
*「メニュー設定」で「フォント」にチェックが入っている必要があります。