テキストユニットに独自のclass属性を設定したい
テキストユニットに独自のclass属性を設定したい
テキストユニットは「本文」「見出し2」などの要素をセレクトメニューから選択して使用します。独自の装飾・スタイルを適用したいときにclass属性を設定したい場合があります。
このような場合は、編集設定からclass属性を設定したテキストユニットを作成します。
設定方法
設定は、ログイン後に管理メニュー > コンフィグ > 編集設定 にて登録します。

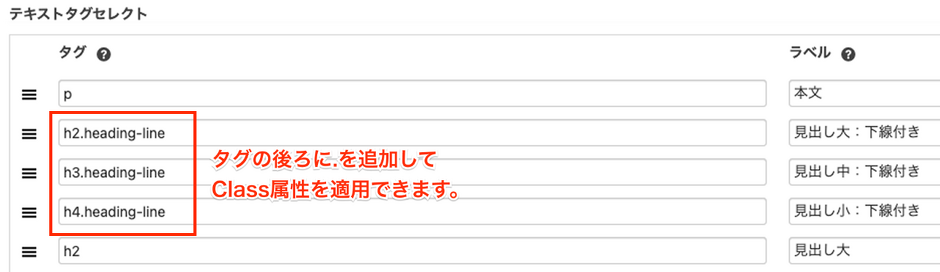
編集設定のテキストタグセレクトがエントリー作成時のテキストユニットの元になっています。タグの項目に「.」 を追加してclass属性を設定できます。複数のclass属性を追加するときは「.headling-line box-bg」のように2つめ以降はHTMLの仕様と同じようにスペースで区切ります。
#を追加してid属性を設定することも可能です。ただしユニットは自由に何度でも追加できますのでページ内でidが重複しないように注意が必要になります。
使用方法
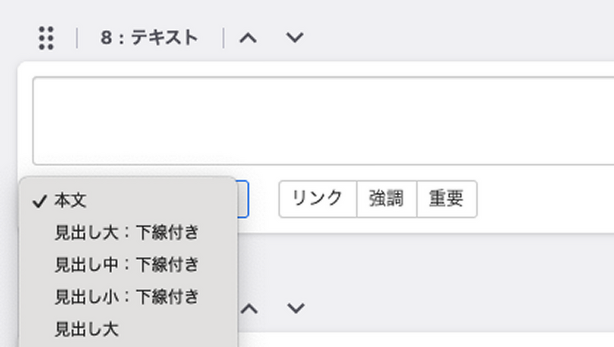
エントリーの作成・編集画面のテキストユニットで、追加した内容が選択できるようになります。
この例の場合では「見出し大:下線付き」というテキストユニットを使用した場合、h2要素にclass="headling-line" が追加されたものがエントリーに反映されます。