テーブルユニット
テーブルユニットを使うと、ExcelやGoogleスプレッドシートのように表組の中にデータを入力することができます。Ver. 2.7.0以降で使用できます。
編集設定
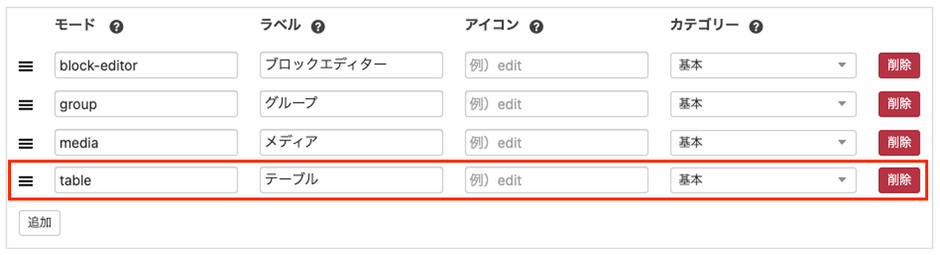
テーブルユニットを利用するには管理画面のコンフィグ > 編集設定画面から設定をする必要があります。下の図のように追加ボタンを押し、モードからテーブルを選択し、それに対するラベルの名前を決めてください。ラベルの名前は任意です。保存をすれば設定したラベル名のついたボタンがエントリーの編集画面で使えるようになっています。
テーブルユニットの利用方法

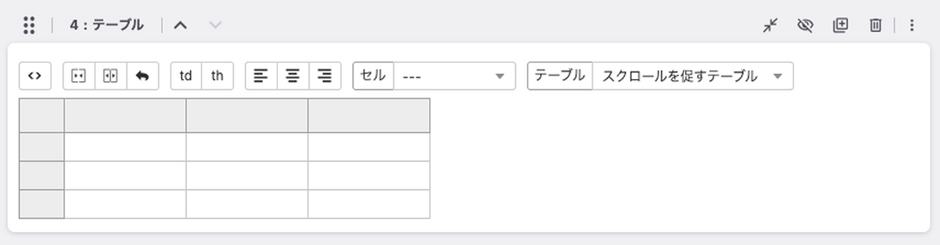
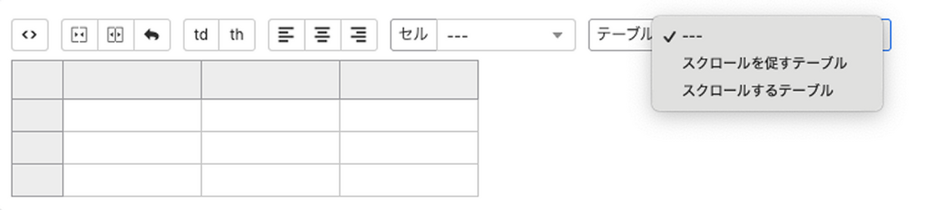
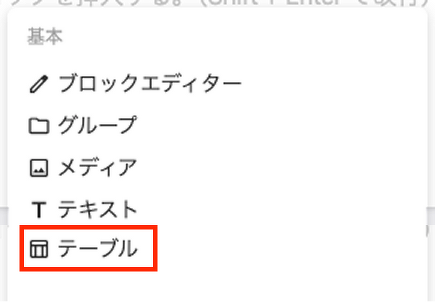
まず、ユニットの追加でテーブルユニットを選択します。 選択した時点で、入力部分がテーブルユニット専用のツール等を備えた画面に切り替わります。 セル内にデータを入力し、ツールアイコンを利用することで、様々な装飾ができます。
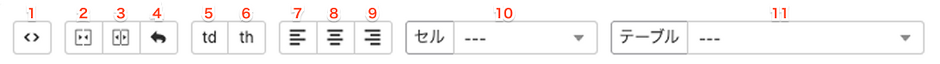
| 1 | ソースとシートの切り替え | 入力画面の表示内容をHTMLに切り替えます |
| 2 | セルの結合 | 縦方向・横方向にセルを結合します。複数のセルを選択して使用します。 |
| 3 | セルの分割 | 結合済みのセルを分割します。 |
| 4 | 元に戻す | 入力画面上で行った動作を取り消し、1つ前の状態に戻します。 |
| 5 | td化 | 選択したセルをtd(TableData)に指定します。 |
| 6 | th化 | 選択したセルをth(TableHeader)に指定します。 |
| 7 | 左寄せ | セル内のデータを左寄せにします。 |
| 8 | 中央寄せ | セル内のデータを中央寄せにします。 |
| 9 | 右寄せ | セル内のデータを右寄せにします。 |
| 10 | セル内データの表示修正 | プルダウンメニューで「折り返し無し」「太字」「上寄せ」「縦方向中央寄せ」「下寄せ」を選択してセル内データの表示を修正します。1つのセルに対しては選択肢の1つしか反映されません。 |
| 11 | テーブル内データの表示修正 | デフォルトではプルダウンメニューで「スクロールするテーブル」が選択できるようになっています。1つのテーブルに対しては選択肢の1つしか反映されません。 |
行および列の追加・削除
各行および列の左端・上端には三角マークがあり、これをクリックすることで行および列の追加と削除ができます。
セルの装飾項目を増やす方法
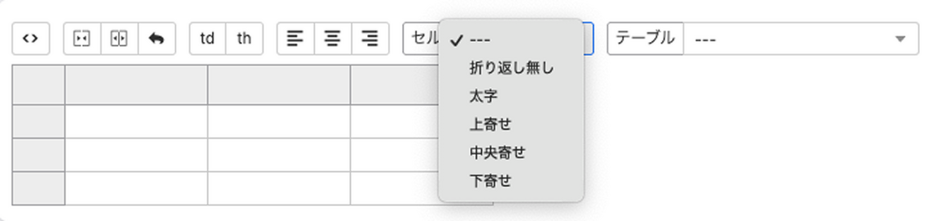
下の画像のようにセルの装飾項目はデフォルトで「折り返し無し」「太字」「上寄せ」「中央寄せ」「下寄せ」ですがこの装飾項目はJavaScriptを使うことで自分で増やすことが可能です。
ACMS.Ready(function(){
ACMS.Config.aTableSelector.push({
label: "グレーの背景",
value: "bg_grey"
});
});上記のJavaScriptの場合、「背景ブルー」という項目がオプションとして追加され、その項目が選ばれたセルに対しては「bg_blue」というクラスが付与されます。
テーブルの装飾項目を増やす方法
またVer.2.8より、テーブル要素自体に対してもクラスを付与することができるようになりました。デフォルトでは「スクロールするテーブル」という項目が一つだけ選択でき、その際にはそのテーブルに対して、「.acms-table-scrollable」というクラスが付与されます。
ACMS.Ready(function(){
ACMS.Config.aTableOption.push({
label: '角丸のテーブル',
value: 'rounded-table'
});
});