画像ユニット
画像ユニットでは、画像ファイルの埋め込み表示とレイアウト、かんたんな編集ができます。
Ver.3.2から「画像ユニット」はレガシー機能となります。
新しく利用される場合は、代替機能の「メディアユニット」をご利用ください。
なお、画像ユニットの廃止予定はありません。すでにご利用中の方はそのままお使いいただけますが、新規利用は推奨いたしません。
画像ユニットでできること
- 画像のアップロード
- 画像のレイアウト(右寄せ・左寄せ・中央寄せ)
- 画像サイズの指定
- 拡大と回転の指定
- (詳細設定として)キャプション、リンク、代替テキストの指定

画像のアップロード
操作中のPC内に保存されている画像ファイルをアップロードします。この際、複数のファイルを選択し、一括でアップロードもできます。また、画像ファイルを画像ユニットの編集画面にドラッグ&ドロップすることでもアップロードできます。(一括アップロード、ドラッグ&ドロップでのアップロードは、旧バージョンのIEでは動作しません) 一括アップロードを行った場合、レイアウト、サイズなどの指定は複数のファイルで同じ内容が指定されますのでご注意ください。
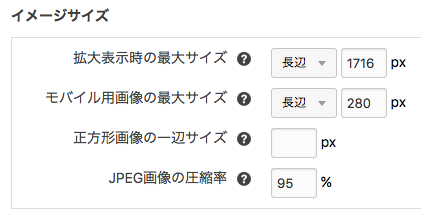
a-blog cmsでは、大きな画像ファイルをアップロードする際、ブラウザ側で縮小処理を行った後にアップロードをします。この際の縮小サイズは、管理ページ > コンフィグ > 編集設定 にあるイメージサイズの「拡大表示時の最大サイズ」の数値となります。

画像のレイアウト(右寄せ・左寄せ・中央寄せ)
画像を表示する際、右・左・中央のいずれかの配置を指定できます。
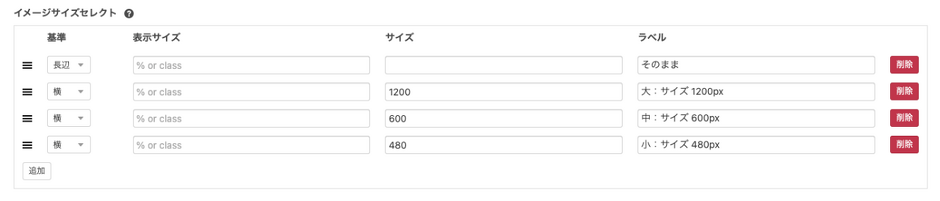
画像サイズの指定
エントリー内で表示する際の表示サイズを指定できます。 管理ページ > コンフィグ > 編集設定 にある「サイズセレクトのイメージサイズ選択肢」で指定した内容が選択肢として表示されます。
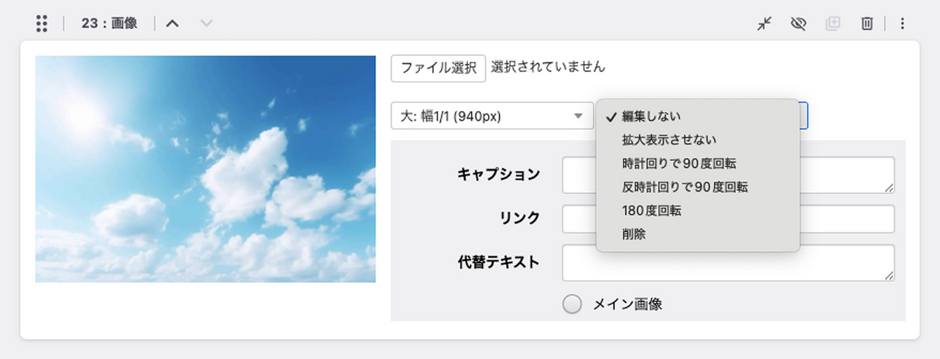
拡大と回転の指定
画像の簡単な編集として、画像の拡大禁止と回転を指定できます。 人物が写っている画像など、拡大して詳細を見せたくないという場合には「拡大表示させない」を選択すると、画像を表示する際に拡大リンクが無い状態となります。また、管理ページ > コンフィグ > 編集設定 にあるイメージサイズの「拡大表示時の最大サイズ」で指定したサイズの画像も作成されません。
回転には「時計回りで90度回転」「反時計回りで90度回転」「180度回転」があり、それぞれ画像を回転した状態で保存・表示します。
そのほか、項目として「削除」があり、選択して保存すると該当する画像ユニットが削除されます。ユニット右上の削除ボタンと同じ動作となります。
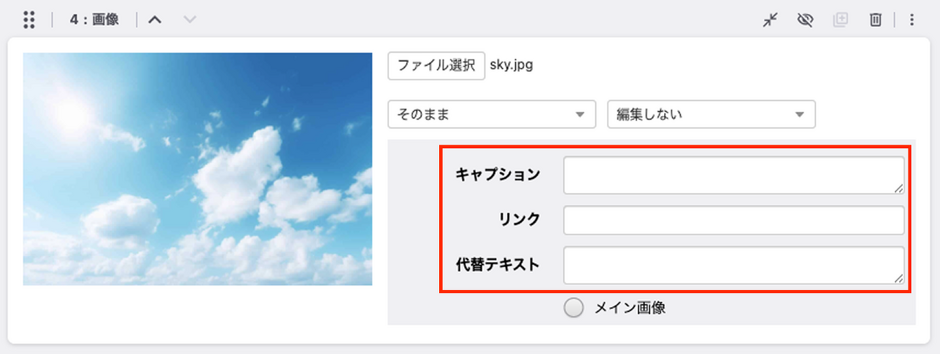
(詳細設定として)キャプション、リンク、代替テキストの指定
画像ユニットは、キャプション、リンク、代替テキストの指定ができます。
リンクは、リンク先を入力することで、エントリ内で表示される画像にリンクが指定されます。
代替テキストはブラウザ上での表示には影響しませんが、画像の代替テキストとなるalt属性として使用されます。
画像ユニットに関する注意点
アップロードできるファイル形式
画像ユニットでは、jpg、gif、png、bmp、xbmの各画像形式に対応しています。 なお、gifアニメーションには対応していません。
一定数以上、画像のアップロードができない
1つのエントリーで、画像ユニットや画像のカスタムフィールドを使って、写真・画像ファイルを添付すると20枚以上はアップロードできないことがあります。 サーバー側(PHP)の設定で、関連する項目に制限が設けられている場合にこのような問題が発生します。 詳しくは開発ブログ「画像が一定数枚までしかアップロードできない場合の対処法」をご確認ください。