テキストユニット
テキストユニットは、最も使われると思われる通常のテキスト「本文」をはじめ、様々な形式のテキストを登録するユニットです
テキストユニットでは、プルダウンメニューから様々な種類のテキストを選択できます。管理ページから種類を追加もできますが、ここでは基本的な内容について説明します。

テキストユニットのプロダウンメニューを展開したところ
本文
p要素でマークアップされる本文テキストです。ユニット内で改行がされた場合は、br要素で改行されます。段落を追加する(次のp要素をマークアップする)場合は、もう一つテキストユニットを作成し「本文」を選択してください。
見出し
h要素でマークアップされる見出しテキストです。a-blog cmsに同梱されているテーマではエントリのタイトルをh1要素としているため、見出し大はh2としてマークアップされます。中、小は同じくh3、h4要素となります。
リスト
ul,li要素でマークアップされる標準的なリストです。ユニット内の1行ごとにli要素としてマークアップされます。
番号付きリスト
ol,li要素でマークアップされる番号付きのリストです。ユニット内の1行ごとにli要素としてマークアップされます。
記述リスト
dl,dt,dd要素でマークアップされる記述リストです。ユニット内の1行ごとにdtまたはdd要素としてマークアップされます。 dt要素としてマークアップする場合には、行の先頭に#を追加します。
引用
blockquote要素でマークアップされる引用テキストです。 ユニット内のテキスト全体がblockquote要素としてマークアップされます。cite要素には対応していません。
配置
テキストユニットの配置には「おまかせ」「全体」があります。
Ver.3.2 以上を新規インストールした場合、テキストユニットに配置機能はありません。また、従来の「おまかせ」と「全体」は廃止されます。 従来の配置機能に切り替える場合は、 編集画面 > 編集設定 の「配置」を V1 に変更してください。
おまかせ
該当するテキストの前で画像ユニットなどに「右」「左」といった配置指定が行われていた場合、該当するテキストを回り込み表示させます。
全体
該当するテキストを表示する前に、CSSによるfloatを解除します。その結果、回り込み表示することなく全幅でテキストが表示されます。
Ver.2.8からのテキストユニットについて
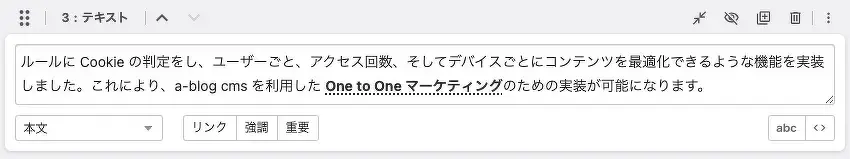
a-blog cms Ver.2.8.0 より新しくテキストエリアが生まれ変わりました。今までは「リンク」や「強調」を挿入した際にHTMLタグが直接見えてしまう形になっていましたが、Ver.2.8.0より「リンク」や「強調」などが視覚的にわかりやすくなっています。

a-blog cmsではデフォルトで、「リンク」「強調」「重要」のボタンが用意されていますが、カスタマイズすれば、新たにボタンを追加することができます。下記のように、ACMS.Ready内で、ACMS.Config.LiteEditorConf.btnOptionsに挿入したいボタンの設定をpushするだけです。
ACMS.Ready(function(){
ACMS.Config.LiteEditorConf.btnOptions.push({
label: 'アンダーライン',
tag: 'u',
className: '',
sampleText: ''
});
});また、デフォルトで用意されている「リンク」「強調」「重要」のボタングループを削除した上で、一からボタングループを設置する場合には以下のように、ACMS.Config.LiteEditorConf.btnOptions に直接、値を配列として代入してください。
ACMS.Ready(function(){
ACMS.Config.LiteEditorConf.btnOptions = [{
label: '赤',
tag: 'span',
className: 'red',
sampleText: '赤色のテキスト'
},
{
label: '大',
tag: 'span',
className: 'big',
sampleText: '大きいテキスト'
}];
});| label | ボタンのラベルを設定できます。 |
|---|---|
| tag | ボタンが押された際に挿入されるタグを設定できます。 |
| className | 挿入されたタグに対して付与できるクラスを設定できます。 |
| sampleText | 何もテキストが選択されていない場合に挿入されるデフォルトのテキストを設定できます。 |