ビデオユニット
ビデオユニットではYouTubeやVimeoといった動画を埋め込むのためのユニットです。テンプレートをカスタマイズすることで、下の図のようにVideo IDを入力するとそれに対応する動画を表示することができます。

入力例

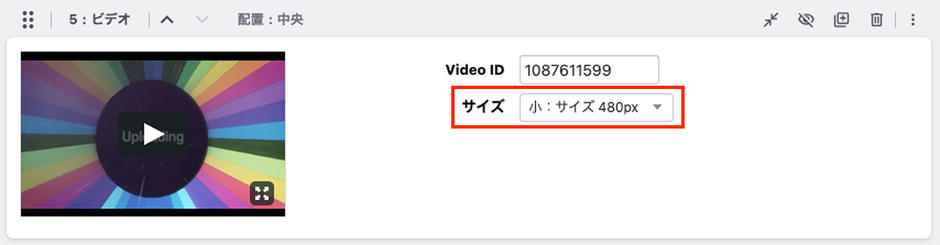
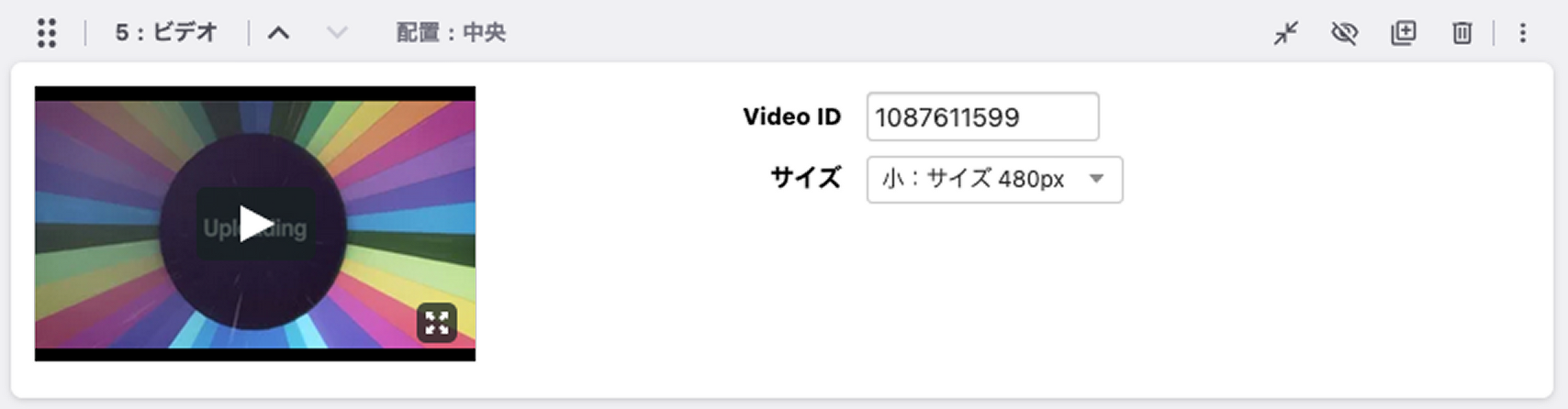
出力例
Video IDとは
動画サービスには基本的に個別の動画に対してIDが付けられています。IDは下の例のようにURL欄で確認できます。
| 動画サービス | URL | Video ID |
|---|---|---|
| YouTube | https://www.youtube.com/watch?v=kJt3v7tQ6kc | kJt3v7tQ6kc |
| Vimeo | http://vimeo.com/42647970 | 42647970 |
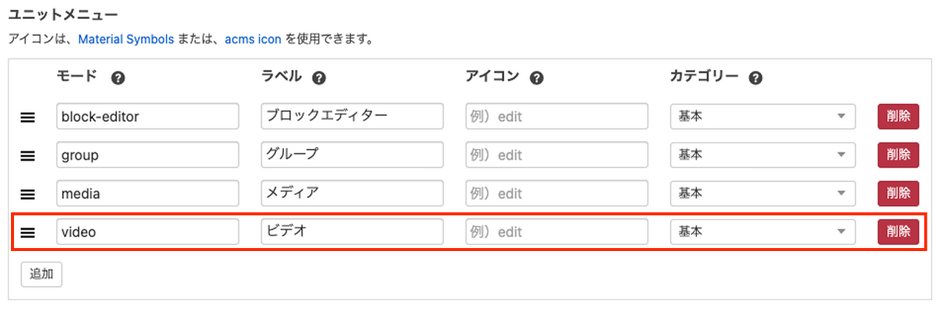
編集設定
引用ユニットを利用するには管理画面 > 編集画面 > 編集設定から設定をする必要があります。下の図のように追加ボタンを押し、モードからビデオを選択し、それに対するラベルの名前を決めてください。ラベルの名前は任意です。保存をすれば設定したラベル名のついたボタンがエントリーの編集画面で使えるようになっています。
また、エントリーの編集画面でビデオユニットのサイズの指定が出来ます。
表示サイズ
ビデオユニットを表示するサイズをパーセント指定、またはclass属性(例:acms-col-sm-6)を指定します。
サイズ
表示されるビデオの実際の大きさを幅×高さでピクセル指定します。YouTubeの場合は16:9の割合でプレーヤーが表示されるため、横幅から計算した縦幅を入力します(例:横幅を480pxで表示したい場合は、480×(9÷16)=270のため、縦幅を270と指定します)。
ラベル
下の図のように、セレクトメニューに対してそれぞれのサイズにラベル付けを行うことができます。
出力用のビデオユニットの編集
標準で、ビデオユニットはYouTubeの動画を出力するように出来ています。
今回はソースコードを編集しVimeoという動画共有サイトの動画をエントリーに表示させてみましょう。/themes/system/include/unit.htmlを使用しているテーマディレクトリの、includeディレクトリのなかにコピーして編集すると良いでしょう
ビデオユニットでは、Video IDを出力する{videoId}、横幅を出力する{x}、縦幅を出力する{y}などの変数が使えます。
編集前
<!-- Video -->
<div class="column-video-{align}{display_size_class}"{display_size}[raw]>
<div class="column-iframe">
<iframe width="{x}" height="{y}" src="http://www.youtube.com/embed/{videoId}?wmode=transparent" frameborder="0" allowfullscreen></iframe>
</div>
</div>
<!-- END unit#video -->編集後
<!-- Video -->
<div class="column-video-{align}{display_size_class}"{display_size}[raw]>
<div class="column-iframe">
<iframe width="{x}" height="{y}" src="http://player.vimeo.com/video/{videoId}" frameborder="0" allowfullscreen></iframe>
</div>
</div>
<!-- END unit#video -->編集画面用のビデオユニットの設定
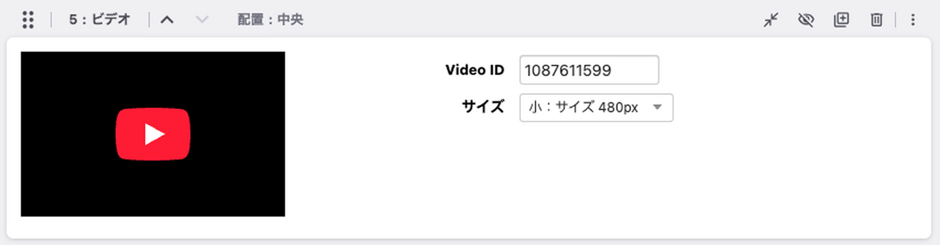
編集画面では下の図のようにYouTube動画を表示してしまうので、こちらもVimeo動画を表示するようにしましょう。
編集画面のための video.html は、 /themes/system/admin/entry/unit/video.html にあります。編集する場合には、使用しているテーマディレクトリの /admin/entry/ に video.html をコピーして編集するとよいでしょう。
Ver. 3.1 以下の場合は、/themes/system/admin/entry/unit.html を使用し、同様にテーマディレクトリの /admin/entry/ に unit.html コピーして編集してください。
編集前
<!-- BEGIN_IF [{videoId}/nem/] -->
<td class="entryFormFileentryFormImages">
<iframe width="240" height="150" src="http://www.youtube.com/embed/{videoId}?wmode=transparent" frameborder="0" allowfullscreen></iframe>
</td>
<!-- END_IF -->編集後
<!-- BEGIN_IF [{videoId}/nem/] -->
<td class="entryFormFileentryFormImages">
<iframe width="240" height="150" src="http://player.vimeo.com/video/{videoId}" frameborder="0" allowfullscreen></iframe>
</td>
<!-- END_IF -->これで、下の図のように管理画面にもVimeo動画が表示されるようになりました。