ユニットを拡張して画像見出しユニットを作成する

標準の設定では、画像は画像ユニットを利用し、見出しはテキストユニットを利用します。ここでは、画像を見出しとして設定する「画像見出し」ユニットを用意する方法を説明します。
1. ユニット追加ボタンを設定
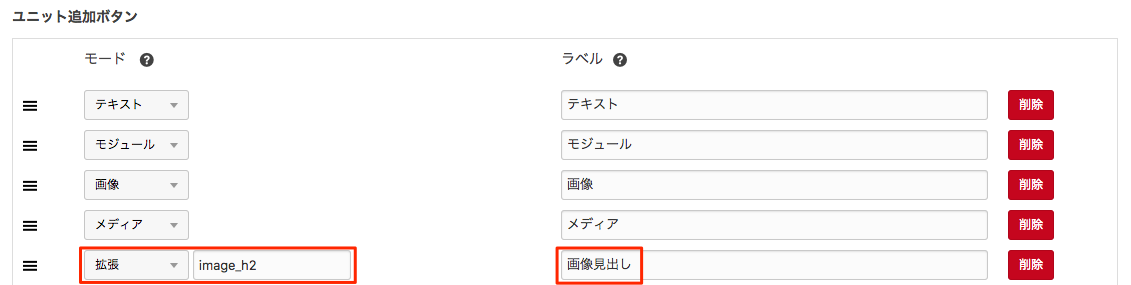
ユニットを追加する際に「画像見出し」を追加できるようにする必要がありますので、管理ページ > コンフィグ > 編集設定 > ユニット追加ボタン から以下のような設定を追加します。

| モード | image_h2 |
|---|---|
| ラベル | 画像見出し |
2. ユニット設定の追加
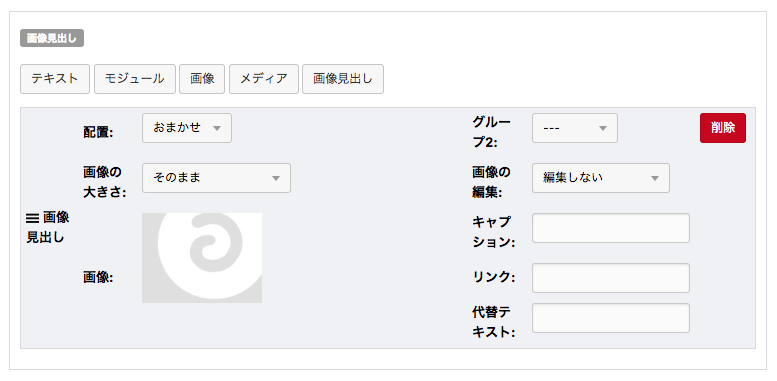
管理ページ > コンフィグ > ユニット設定 にアクセスし、「画像見出しを追加」というボタンが増えているのを確認できます。また、一番下に「画像見出し」というユニットが追加されていますので、そこに「画像見出し」ボタンをクリックして1つ画像見出しユニットを追加してください。

3. テンプレートを調整
ユニットのカスタマイズには /themes/system/include/unit.html をカスタマイズすると、テキストユニットや画像ユニットをカスタマイズできます。(※ CMSのバージョンアップデート時に上書きしてしまう可能性があるため、このファイル自身を修正するのではなく、現在制作しているテーマの include/unit.html にコピーして修正ください)
そこで、今回は画像ユニットを改良して、画像見出しユニットを作ります。アイデア次第では、同じような考え方でオリジナルのテキストユニットを作ることが可能です。
画像ユニット
<!-- BEGIN unit#image -->
<!-- 画像 -->
<div class="column-image-{align}{display_size_class}"{display_size}[raw]><!-- BEGIN link#front -->
<a href="{url}"{viewer}[raw]><!-- END link#front -->
<img class="columnImage" src="%{HTTP_ROOT}{path}" alt="{alt}" width="{x}" height="{y}"><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN_IF [{caption}/nem] -->
<p class="caption">{caption}</p><!-- END_IF -->
</div><!-- END unit#image -->画像見出しユニット
<!-- BEGIN unit#image_h2 -->
<!-- 画像見出し -->
<h2><img src="%{HTTP_ROOT}{path}" alt="{alt}" width="{x}" height="{y}"></h2>
<!-- END unit#image_h2 -->今回のカスタマイズのポイントは、ユニット追加ボタンのモードの設定で、標準のモード+アンダーバー+任意の文字 でモードを記述し、標準のモードを継承したユニットを作ることです。
下記に、デフォルトのモードを一覧にした表を用意いたしました。参考にしてください。
標準のモードリスト
| text | テキストユニット |
|---|---|
| table | テーブルユニット |
| image | 画像ユニット |
| file | ファイルユニット |
| map | マップユニット |
| video | ビデオユニット |
| eximage | 画像URLユニット |
| yolp | Yahoo地図ユニット |
| video | ビデオユニット |
| media | メディアユニット |
| quote | 引用ユニット |
| module | モジュールユニット |
| break | 改ページユニット |
| custom | カスタムユニット |