ユニットを拡張する
ユニットの拡張機能とは
ユニットの拡張機能とは、デフォルトの各種ユニットを拡張する機能のことです。ユニットの拡張機能を使用すれば、デフォルトのユニットが出力するソースコードに足りていないHTMLやCSSを補うことが可能です。
例えば、本来であれば画像ユニットにh2要素はありませんが、ユニットを拡張すれば下記のソースコードのようにh2要素を追加できます。下記の例では、画像ユニットを拡張して画像見出しを実装しています。
出力例
<h2> <img class="columnImage" src="/ablogcms/archives/001/201201/4ef13df83cca3.png" alt="ablog cms ロゴ" width="386" height="104"> </h2>
入力例

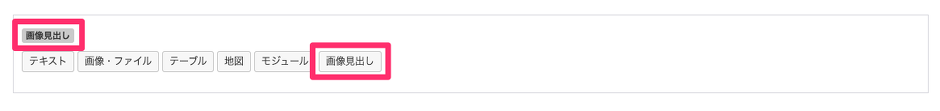
編集画面の表示は画像ユニットと同じです
テンプレートのカスタマイズ方法
ユニットの拡張を利用するには、テンプレートのカスタマイズと管理画面の設定が必要です。まずはテンプレートのカスタマイズ方法を紹介します。
カスタマイズするテンプレート
ご利用のテーマ内に「themes/ご利用テーマ/include/unit/extend.html」がなければ作成して、「extend.html」にユニット拡張のブロックを追加します。
拡張ユニットのブロックの記述方法
<!-- BEGIN unit#〇〇〇_△△△ -->~<!-- END unit#〇〇〇_△△△ -->
〇〇〇の部分は拡張したいユニットのブロック名を使用し、「_(アンダーバー)」で繋いで、△△△の部分はオリジナルな独自の名前をつけてください。
※拡張したいユニットのブロック名は、後述する「ユニットのブロック名の対応表」をご確認ください。
ソースコード例
画像ユニットで、「hoge」というブロックを追加するなら、「image_hoge」になります。実際のテンプレートには、下記のようにブロックを追加します。
<!-- BEGIN unit#image_hoge -->
<h2><img class="columnImage" src="{HTTP_ROOT}{path}" alt="{alt}[delnl]" width="{x}" height="{y}"></h2>
<!-- END unit#image_hoge -->ユニットのブロック名の対応表
ユニットの拡張は全てのユニットが対象となっており、拡張可能です。
| ユニット | ブロック名 |
|---|---|
| テキストユニット | text |
| 画像ユニット | image |
| テーブル | table |
| ファイルユニット | file |
| 標準マップユニット | osmap |
| Googleマップユニット | map |
| ビデオユニット | video |
| 画像URLユニット | eximage |
| 引用ユニット | quote |
| メディアユニット | media |
| リッチエディタ | rich-editor |
| 改ページのユニット | break |
| モジュールユニット | module |
| カスタムユニット | custom |
ユニットを管理画面に登録する
拡張したブロックを管理画面で使用するには、編集設定とユニット設定のページで設定を追加する必要があります。
編集設定
管理画面にログインし、コンフィグ>編集設定の順にページを移動します。
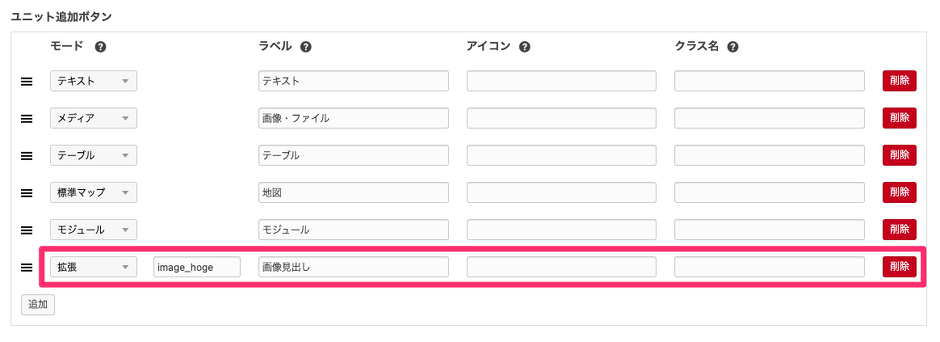
- 「ユニット追加ボタン」の項目で、新たにユニットを追加する
- 「モード」を「拡張」にする
- 「モード」の項目に表示された入力欄にブロック名を記入する(例:image_hoge)
- 「ラベル」は任意のラベルを設定する(このラベルがエントリー編集画面でボタンのラベルになります)
- 編集設定を保存する
ユニット設定
編集設定のページでユニットを追加すると、追加したラベルのブロックと同じラベルのボタンが増えています。
- 追加されたブロックの項目に同じラベルのボタンをクリックする
- ユニット設定を保存する
編集設定とユニット設定に設定を追加したら、エントリー編集画面に追加した拡張ユニットのボタンが新しく追加されてるはずです。正常に作業ができているか確認しましょう。
実践:実際にスライドするテーブルを作成する
実際にテキストユニットを拡張して、スライドするテーブルを設置する方法をサンプルとして紹介します。
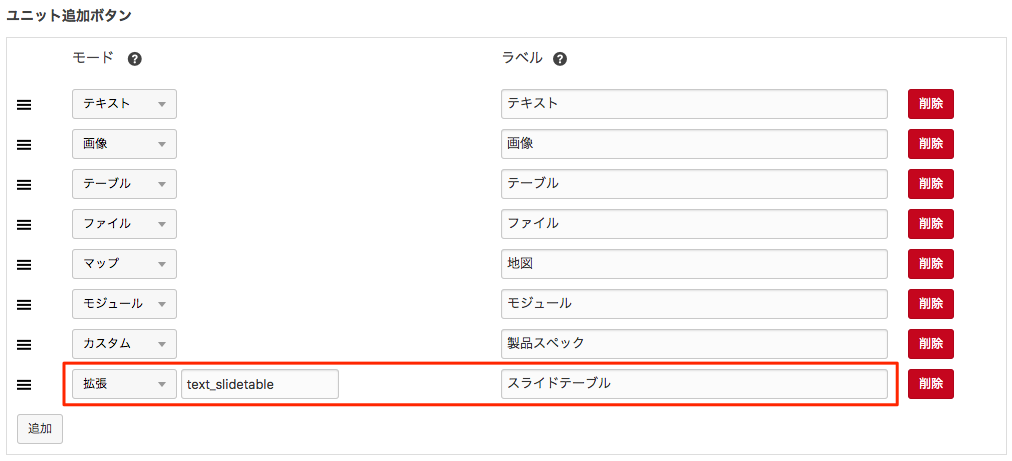
編集設定
実際にテキストユニットを拡張して、スライドするテーブルを設置する方法をサンプルとして紹介します。このときモードを拡張にしましょう。モードのとなりのテキストフィールドにはtext_slidetableのように拡張したいユニット名+アンダーバー+任意の文字列を入力します。

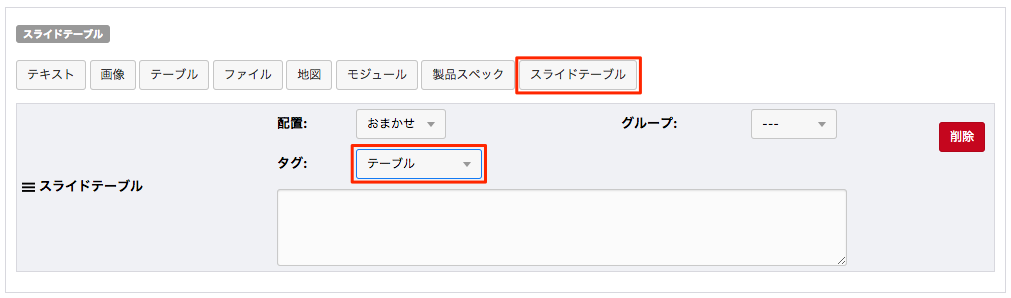
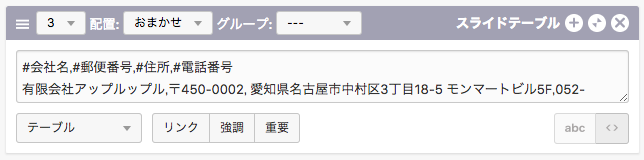
ユニット設定
コンフィグ>ユニット設定の順にページを移動し、設定したボタンに対して使用するユニットを設定します。今回はスライドテーブルを選択し、タグには「テーブル」を選択しましょう。

テンプレートの編集
次にテンプレートの編集をしていきます。 「themes/ご利用テーマ/include/unit/extend.html」を編集します。
unit#+拡張したいユニット名+アンダーバー+任意の文字列のブロックを記述します。このブロック内に出力内容を記述します。ここでいう任意の文字列とは、管理画面のコンフィグの編集設定で、拡張ユニットに対して付けた名前になります。
<!-- BEGIN unit#text_slidetable -->
<!-- BEGIN table -->
<div class="entry-container slideTable"><table{class}>{text}[table]</table></div>
<!-- END table -->
<!-- END unit#text_slidetable -->CSSの編集
見せ方に応じてCSSを編集しましょう。下は編集例になります。
.slideTable{
overflow-x:scroll;
}
.slideTable table,
.slideTable tbody,
.slideTable tr,
.slideTable td,
.slideTable th{
white-space: nowrap;
}エントリーの編集画面
エントリーの編集画面から下の図のように、スライドテーブルを追加してご利用ください


テキストユニットを例に解説しましたが、全ての標準ユニットを拡張できるようになっています。ユニットを拡張し便利なユニットを作りましょう。
テキストタグセレクトの拡張
テキストユニットでは、同じユニット内で複数のHTMLタグを選択できるUIが用意されています。 ここでは、標準で対応していないタグ(例:h6)を追加する方法をご案内します。
標準で対応しているタグ
デフォルトで使用できるタグは以下の通りです。
- p
- h2
- h3
- h4
- h5
- ul
- ol
- dl
- blockquote
- table
- pre
- マークダウン
- WYSIWIG
- 自由入力
これらのタグで基本的な構造はカバーできますが、例えば「h6」タグを使用したい場合は拡張設定が必要です。
テキストタグセレクトの拡張手順
手順 1: 編集設定にタグを追加
- 編集画面(コンフィグ) > 編集設定に移動します
- 「テキストタグセレクト」の欄に、追加したいタグ(例:h6)を入力して保存します
* 入力するタグは半角英数字で記載してください
手順 2: テンプレートファイルの編集
themes/ご利用テーマ/include/unit/tag-select.html を作成または編集します。
<!-- BEGIN h6 -->
<h6{class} <!-- BEGIN_IF [{extend_tag}/nem] -->id="{extend_tag}"<!-- END_IF -->>{text}</h5>
<!-- END h6 -->
各変数の説明
| 変数名 | 説明 |
|---|---|
| class | テキストタグセレクトの設定で「h6.hoge」などと設定すると「hoge」が出力される |
| extend_tag | テキストタグセレクトの設定で「拡張」に文字列を入れた場合、編集画面で追加入力できるフィールドの値が出力される |
| text | 実際にテキストユニットで入力された内容が出力される |
手順 3: 動作確認
- エントリー編集画面に移動し、「テキストタグセレクト」で「h6」が選択できるか確認します。
- 選択したタグが正しく反映され、テンプレートに適用されるかも併せて確認してください。
* タグが反映されない場合、テンプレートのキャッシュが残っていないか確認しキャッシュクリアを行ってください。
以上でテキストタグセレクトの拡張設定は完了です。