地図(Google Map)ユニット
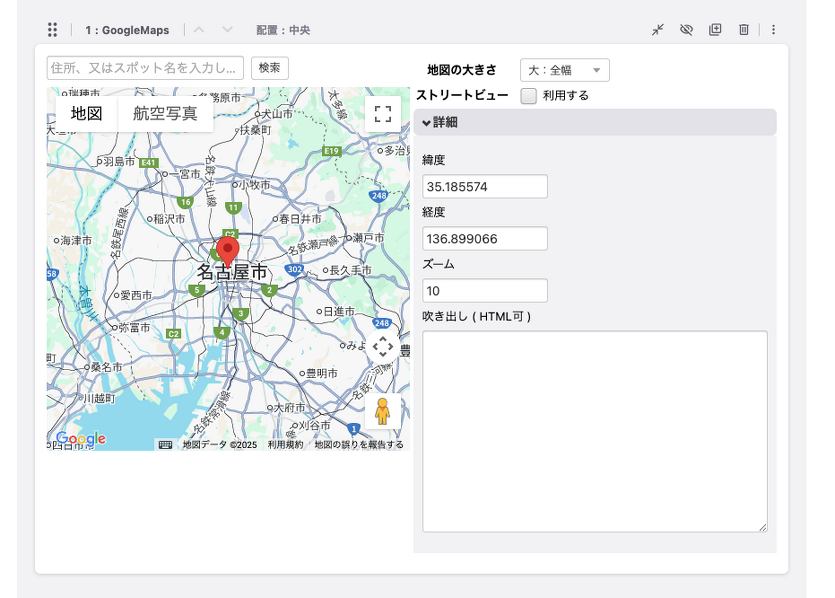
地図ユニットは、下の図のように緯度と経度または住所を入力すると該当の箇所の地図をGoogle Mapを用いて表示するユニットです。
編集設定
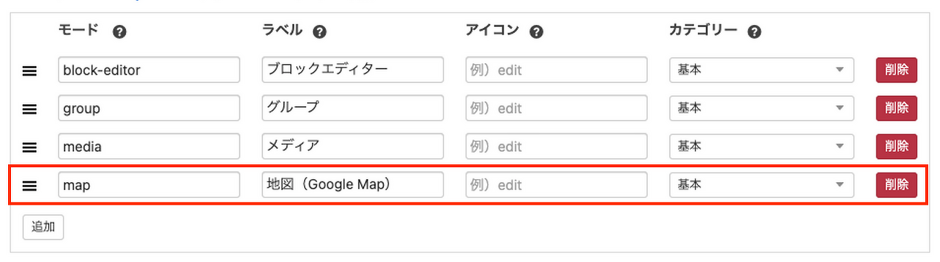
地図ユニットを利用するには管理画面のコンフィグ > 編集設定画面から設定をしてください(新規インストール時には、すでに地図ユニットの設定はあるはずです)。図の下に位置している追加ボタンをクリックし、モードから「地図」を選択し、それに対するラベルの名前を決めてください。保存をすれば設定したラベル名のついたボタンがエントリーの編集画面で使えるようになります。
エントリーの編集画面

API キー の設定
2016年6月22日より、Google Map を使うためには APIキー が必須となりました。これにより、APIキーをCMS側に設定する必要があります。
※以下、手順を紹介しておりますが、Ver.2.6.1.2以降の対応方法となります。それ以前のバージョンに対応するには、開発ブログ「Google Mapsの仕様変更により、地図が表示されない場合がある問題が確認されました」をご覧ください。
設定の手順
- APIキー の取得
- APIキー をCMSのプロパティ設定で登録する
1. APIキー の取得
まずは、Google API Console にアクセスしてログインしてください。ログイン後、任意の名前でプロジェクトを作成します。
次に、Google Maps JavaScript API と Google Static Maps API と Google Maps Geocoding API を有効化してください。必ず3つとも行ってください。
認証情報に移動し、APIキーを作成します。API キーを使用する に従ってAPIキーを作成してください。
APIキーを制限する場合は、[アプリケーションの制限] のリストで [HTTP リファラー(ウェブサイト)] を選択して制限してください。
これで APIキー の作成は完了です。キーをコピーしておきます。
2. APIキー をコンフィグ > プロパティ設定で登録する
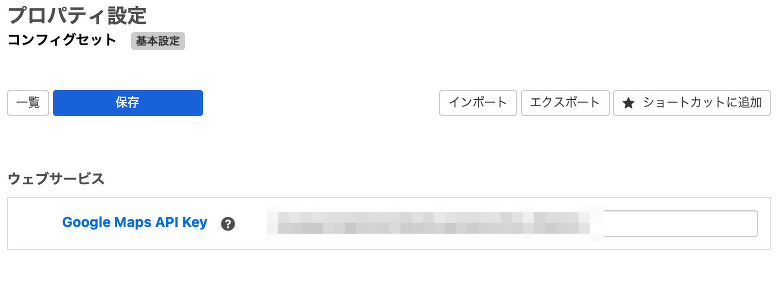
管理ページに移動したらコンフィグ > プロパティ設定の順に移動し、「Google Maps API Key 」の入力欄に作成したAPIキーをペーストしてください。
正常に表示しなかった場合
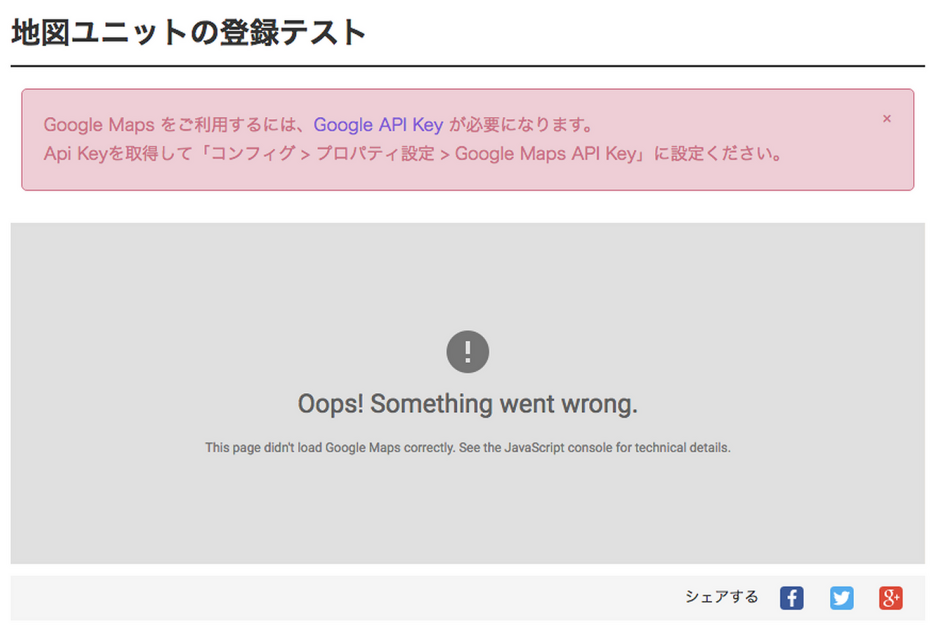
もし、以下のような不具合があった場合、APIキーの設定に不備があるかもしれません。以下の問題と該当するものがあった場合、対応方法をご確認ください。
- 地図の画像が表示されない方:Google Static Maps API が有効になっていない可能性があります。再度ご確認ください。
- 動的な地図が表示されない方:Google Maps JavaScript API が有効になっていない可能性があります。再度ご確認ください。
- エントリー作成画面の地図ユニットの検索フォームが使用できない方:Google Maps Geocoding API が有効になっていない可能性があります。再度ご確認ください。
- APIキーの設定が有効にならない その1:APIキー が有効になるには少し時間がかかるようです。すこし待ってから有効になるかご確認ください。
- APIキー の設定が有効にならない その2:指定したリファラーURLが異なっている場合があります。