Google Mapsのカスタムフィールドの作成
Google Mapsのインターフェースのカスタムフィールドを使って、緯度・経度・ズームの値を入力することができます。

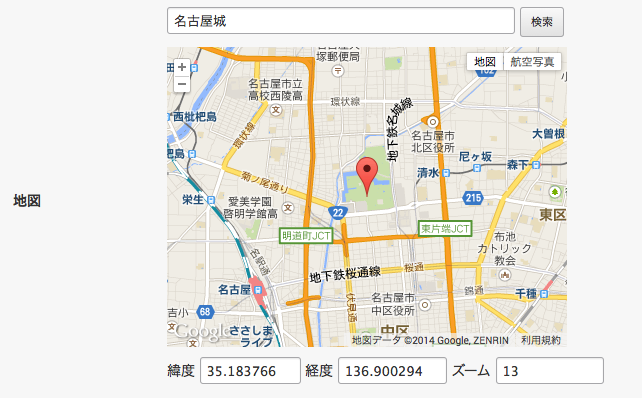
Google MapsのインターフェースのカスタムフィールドのサンプルHTMLになります。
<table class="entryFormTable acms-table-entry">
<tr class="js-map-editable">
<th>地図</th>
<td>
<div class="acms-form-group">
<input type="text" name="" value="" class="js-editable_map-search_text" disabled="disabled" size="40" />
<input type="button" name="" value="検索" class="js-editable_map-search_button acms-btn-admin" disabled="disabled" />
</div>
<div class="acms-form-group">
<img class="js-map_editable-container" src="http://maps.google.com/maps/api/staticmap?center=35.185574,136.899066&zoom=10&size=400x300&maptype=roadmap&markers=35.185574,136.899066&sensor=false" width="400" height="300" style="display:block;" />
</div>
<div class="acms-form-group">
<!-- BEGIN_IF [{mapLat}/em] -->
緯度 <input type="text" name="mapLat" value="35.185574" size="9" class="js-map_editable-lat" />
経度 <input type="text" name="mapLng" value="136.899066" size="10" class="js-map_editable-lng" />
ズーム <input type="text" name="mapZoom" value="10" size="10" class="js-map_editable-zoom" />
<!-- ELSE -->
緯度 <input type="text" name="mapLat" value="{mapLat}" size="9" class="js-map_editable-lat" />
経度 <input type="text" name="mapLng" value="{mapLng}" size="10" class="js-map_editable-lng" />
ズーム <input type="text" name="mapZoom" value="{mapZoom}" size="10" class="js-map_editable-zoom" />
<!-- END_IF -->
</div>
<input type="hidden" name="field[]" value="mapLat" />
<input type="hidden" name="field[]" value="mapLng" />
<input type="hidden" name="field[]" value="mapZoom" />
</td>
</tr>
</table>記述の説明
Google Mapsをカスタムフィールドで利用するための記述。各記述全体を囲む要素に記述してください。
<tr class="js-map-editable">
住所やスポット名で検索するための入力エリア
<input type="text" name="" value="" class="js-editable_map-search_text" disabled="disabled" size="40" /> <input type="button" name="" value="検索" class="js-editable_map-search_button acms-btn-admin" disabled="disabled" />
マップのプレビュー
<img class="js-map_editable-container" src="https://maps.googleapis.com/maps/api/staticmap?center=35.185574,136.899066&zoom=10&size=400x300&maptype=roadmap&markers=35.185574,136.899066&sensor=false&key=%{GOOGLE_API_KEY}" width="400" height="300" style="display:block;" />緯度・経度・ズームの値を入力箇所
<!-- BEGIN_IF [{mapLat}/em] -->
緯度 <input type="text" name="mapLat" value="35.185574" size="9" class="js-map_editable-lat" />
経度 <input type="text" name="mapLng" value="136.899066" size="10" class="js-map_editable-lng" />
ズーム <input type="text" name="mapZoom" value="10" size="10" class="js-map_editable-zoom" />
<!-- ELSE -->
緯度 <input type="text" name="mapLat" value="{mapLat}" size="9" class="js-map_editable-lat" />
経度 <input type="text" name="mapLng" value="{mapLng}" size="10" class="js-map_editable-lng" />
ズーム <input type="text" name="mapZoom" value="{mapZoom}" size="10" class="js-map_editable-zoom" />
<!-- END_IF -->テンプレートに表示する
単一で表示する
緯度が {mapLat}、経度が {mapLng}、ズームが {mapZoom} という変数の場合は以下のように記述します(ここでは説明しやすいように具体的な変数名を使用しますが、実際の変数名は任意です)。エントリーのカスタムフィールドで作成した場合はEntry系モジュールのentry:loop内に記述してください。
<img class="js-s2d-ready" src="https://maps.googleapis.com/maps/api/staticmap?center={mapLat},{mapLng}&zoom={mapZoom}&size=400x300&maptype=roadmap&markers={mapLat},{mapLng}&sensor=false" width="400" height="300" style="display:block;" />一覧ページで複数のピンを表示する
エントリーのカスタムフィールドで緯度を{map_lat}、経度が{map_lng}、カテゴリーのカスタムフィールドで緯度を{index_map_lat}、経度を{index_map_lng}、ズームを{index_map_zoom}を指定している例です。
下記の例では、それぞれmarkersとalt属性にEntry_Summaryを使うことで複数ピンの表示と、ピンをクリックした後の吹き出しを表示しています。
<!-- BEGIN_MODULE Category_Field -->
<div>
<!-- BEGIN_MODULE Entry_Summary id="summary_map" -->
<!-- BEGIN_SetRendered id="map-markers" -->
<!-- BEGIN unit:loop --><!-- BEGIN entry:loop -->{map_lat},{map_lng}<!-- BEGIN glue -->|<!-- END glue --><!-- END entry:loop --><!-- END unit:loop -->
<!-- END_SetRendered -->
<!-- BEGIN_SetRendered id="map-messages" -->
<!-- BEGIN unit:loop --><!-- BEGIN entry:loop --><table><tr><td><a href="{url}"><!-- BEGIN image:veil --><img src="%{MEDIA_ARCHIVES_DIR}{main_photo@path}" width="200" alt="" /><br/><!-- END image:veil -->{title}</a></td></tr></table><!-- BEGIN glue -->[[:split:]]<!-- END glue --><!-- END entry:loop --><!-- END unit:loop -->
<!-- END_SetRendered -->
<!-- END_MODULE Entry_Summary -->
<img class="js-s2d-ready" src="http://maps.google.com/maps/api/staticmap?center={index_map_lat},{index_map_lng}&zoom={index_map_zoom}&size=820x400&maptype=roadmap&markers=<!-- GET_Rendered id="map-markers" trim="1" -->&sensor=false" alt="<!-- GET_Rendered id="map-messages" trim="1" -->" width="820" height="400" style="display:block;" />
</div>
<!-- BEGIN_MODULE Touch_SessionWithCompilation --> <p class="edit-link">[<a href="%{BLOG_URL}bid/%{BID}/cid/%{CID}/admin/category_edit/">編集</a>]</p><!-- END_MODULE Touch_SessionWithCompilation -->
<!-- END_MODULE Category_Field -->ストリートビューを利用する
a-blog cms Ver.2.11よりGoogle Mapユニットでストリートビューが利用できるようになりました。それに伴いカスタムフィールドでもストリートビューの表示位置を調整して表示することができるようになりました。 以下はストリートビューを使ったカスタムフィールドのイメージです。
以下はストリートビュー対応したGoogle MapsのカスタムフィールドのサンプルHTMLになります。
<table class="entryFormTable acms-table-entry">
<tr class="js-map-editable">
<th>地図</th>
<td>
<div class="acms-form-group">
<input type="text" name="" value="" class="js-editable_map-search_text" disabled="disabled" size="40" />
<input type="button" name="" value="検索" class="js-editable_map-search_button acms-btn-admin"
disabled="disabled" />
</div>
<div class="acms-form-group">
<!-- BEGIN_IF [{mapLat}/em]-->
<img class="js-map_editable-container"
src="//maps.google.com/maps/api/staticmap?center=35.185574,136.899066&zoom=10&size=400x400&maptype=roadmap&markers=35.185574,136.899066&key=%{GOOGLE_API_KEY}"
width="400" height="300" style="display:block;" />
<!-- ELSE -->
<img class="js-map_editable-container"
src="//maps.google.com/maps/api/staticmap?center={mapLat},{mapLng}&zoom={zoom}&size=400x400&maptype=roadmap&markers={mapLat},{mapLng}&key=%{GOOGLE_API_KEY}"
width="400" height="300" style="display:block;" />
<!-- END_IF -->
<div class="js-map_editable-panorama" style="width: 100%; height: 600px; display: none;"></div>
</div>
<div class="acms-form-group" style="margin-bottom: 10px; margin-top: 10px;">
<!-- BEGIN_IF [{mapLat}/em] -->
緯度 <input type="text" name="mapLat" value="35.185574" size="9" class="js-map_editable-lat" />
経度 <input type="text" name="mapLng" value="136.899066" size="10" class="js-map_editable-lng" />
ズーム <input type="text" name="mapZoom" value="10" size="10" class="js-map_editable-zoom" />
<!-- ELSE -->
緯度 <input type="text" name="mapLat" value="{mapLat}" size="9" class="js-map_editable-lat" />
経度 <input type="text" name="mapLng" value="{mapLng}" size="10" class="js-map_editable-lng" />
<!-- ズーム <input type="text" name="mapZoom" value="{mapZoom}" size="10" class="js-map_editable-zoom" /> -->
<!-- END_IF -->
</div>
<input type="hidden" name="field[]" value="mapLat" />
<input type="hidden" name="field[]" value="mapLng" />
<input type="hidden" name="field[]" value="mapZoom" />
<input type="hidden" name="field[]" value="viewZoom" />
<input type="hidden" name="field[]" value="viewHeading" />
<input type="hidden" name="field[]" value="viewPitch" />
<div class="acms-admin-form-checkbox">
<input type="checkbox" id="viewActivate" name="viewActivate" value="true" class='js-map_editable-activate' />
<label for="viewActivate">
<i class="acms-admin-ico-checkbox"></i>ストリートビューを利用する
</label>
</div>
<div>
ズーム <input type="text" name="viewZoom" value="{viewZoom}" size="9" class="js-map_editable-zoom-view" />
方向 <input type="text" name="viewHeading" value="{viewHeading}" size="10" class="js-map_editable-heading" />
ピッチ <input type="text" name="viewPitch" value="{viewPitch}" size="10" class="js-map_editable-pitch" />
</div>
</td>
</tr>
</table>ストリートビューの表示
また登録したストリートビューは以下のように表示できます。
<div class="js-street-view column-street-view-inner" data-lazy="true" data-lat="{mapLat}" data-lng="{mapLng}" data-pitch="{viewPitch}" data-zoom="{viewZoom}" data-heading="{viewHeading}"></div>