ユーザーのカスタムフィールド
ユーザーの管理画面にカスタムフィールドを作って、独自の情報を持たせることができます。テキスト、画像、ファイル、地図などユーザー毎に項目が作れます。
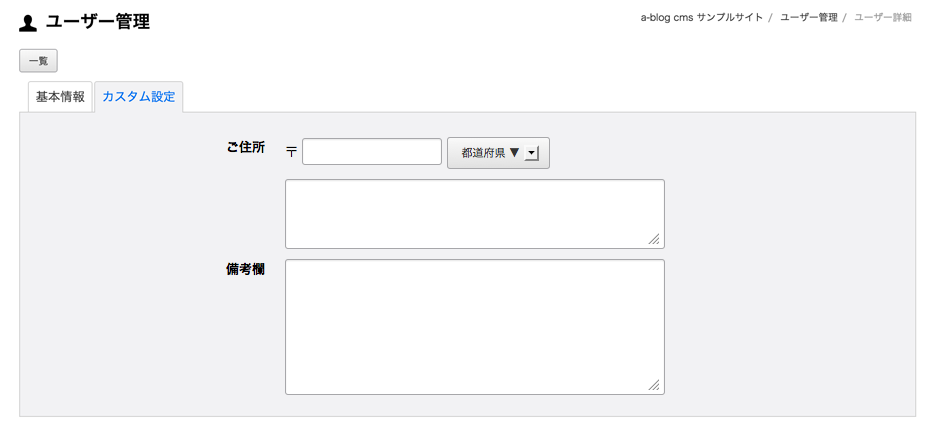
ユーザーのカスタムフィールドはユーザー管理のカスタム設定タブにあります。カスタムフィールドを追加するには以下のファイルを利用中のテーマフォルダに置いてください。
/themes/利用中のテーマ/admin/user/field.html
ユーザーのカスタムフィールドを作る
/themes/利用中のテーマ/admin/user/field.html にユーザーの郵便番号を入力するカスタムフィールドを追加してみましょう。
〒 <input type="text" name="zip" value="{zip}" id="zip" class="acms-form-width-mini" size="14" />
<input type="hidden" name="field[]" value="zip" />サイトに表示させる
ユーザーのカスタムフィールドはUser_Fieldモジュール、User_ProfileやUser_Search、Entry_BodyやEntry_SummaryモジュールのuserFieldブロック内で使うことができます。
User_Fieldモジュールで表示
<!-- BEGIN_MODULE User_Field -->
<p>{zip}</p>
<!-- END_MODULE User_Field -->User_ProfileやUser_Searchモジュールで表示
user:loop内にユーザーのカスタムフィールドを書きます。
<!-- BEGIN_MODULE User_Profile -->
<!-- BEGIN user:loop -->
<p>{zip}</p>
<!-- END user:loop -->
<!-- END_MODULE User_Profile -->Entry_BodyやEntry_SummaryモジュールのuserFieldブロック内で表示
モジュールIDの設定して、entry:loop内にuserFieldブロックを記述してください。
<!-- BEGIN_MODULE Entry_Summary id="testID" -->
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<!-- BEGIN userField -->
<p>{zip}</p>
<!-- END userField -->
<!-- END entry:loop -->
<!-- END unit:loop -->
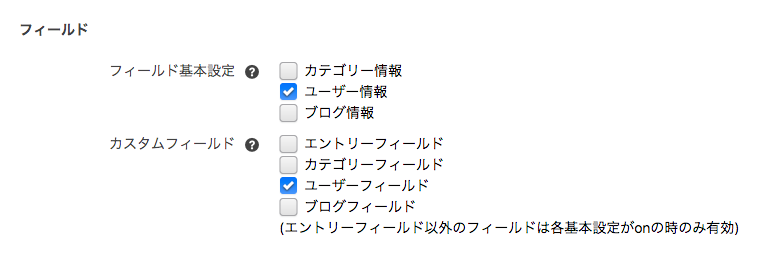
<!-- END_MODULE Entry_Summary -->Entry_BodyやEntry_Summaryモジュールでユーザーのカスタムフィールドの情報を出すときはモジュールIDの表示設定にカスタムフィールド ユーザーフィールドにチェックをしてください。

モジュールのユーザーフィールド出力設定