テーブル用の入力インターフェースを使用する
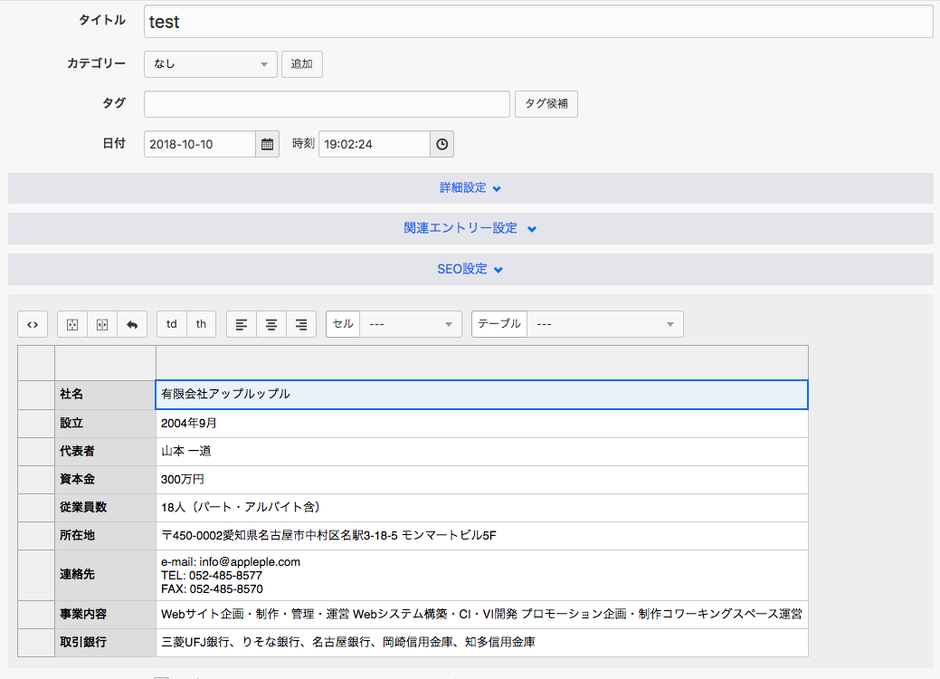
Ver.2.7.0 から使えるようになったテーブルユニットですが、下の図のように、このインターフェースはカスタマイズ次第でブログやカテゴリー、エントリーのカスタムフィールドとしても利用可能です。ここではその方法について、登録側(管理画面)と表示側に分けてご紹介します。
登録側(管理画面)の記述
以下が、テーブル編集のインターフェースが実装された、カスタムフィールドのサンプルHTMLになります。 IFブロックのELSEの方の記述に、まだカスタムフィールドが保存されていない場合、初期状態で表示したいテーブルのHTMLを記述します。
<div class="js-editable-table-field" style="background-color:#eee;padding:10px;">
<div class="js-editable-table">
<!-- BEGIN_IF [{table}[delnl]/nem] -->
{table}[raw]
<!-- ELSE -->
<table>
<tr>
<th>サンプル</th>
<th>サンプル</th>
</tr>
<tr>
<td>サンプル</td>
<td>サンプル</td>
</tr>
</table>
<!-- END_IF -->
<input type="hidden" class="js-editable-table-dest" value="{table}" name="table">
<input type="hidden" name="field[]" value="table">
</div>
</div>表側の記述
表示したいテーブルが、{table} という変数の場合は以下のように記述します。エントリーのカスタムフィールドで作成した場合はEntry系モジュールのentry:loop内に記述してください。 また、HTMLをそのまま出力したいので校正オプションである[raw]をつける必要があります。ご注意ください。
{table}[raw]