カスタムフィールドをキーにしたエントリーの表示順設定
カスタムフィールドの検索を行ったときに、検索結果のエントリーを指定した順番に表示する方法を説明します。(※カスタムフィールド検索については「カスタムフィールドの検索」をご覧ください)
1. 検索対象になるエントリーを用意する
まずは検索対象になるエントリーを用意します。エントリーを作成し、エントリーのカスタムフィールドを追加します。 ここでは例として、「price」というフィールドを用意し、いくつかエントリーを登録しておきます。 /themes/使用中のテーマ/admin/entry/field.html というファイルを作成します。 以下のソースを、/themes/使用中のテーマ/admin/entry/field.html にエントリーのカスタムフィールドを記述します。
<table class="entryFormTable acms-admin-table-entry">
<tr>
<th>価格</th>
<td>
<input type="text" name="price" value="{price}" size="10" /> 円
<input type="hidden" name="field[]" value="price" />
<input type="hidden" name="price:c" value="n" />
<input type="hidden" name="price:validator#digits" />
<!-- BEGIN price:validator#digits -->
<p class="acms-admin-error-text">数値を入力してください。</p>
<!-- END price:validator#digits -->
</td>
</tr>
</table>エントリーのカスタムフィールドが作成できたら、作成したカスタムフィールドに値を入力し、[作成]ボタンをクリックし保存します。これを数回繰り返し、いくつかエントリーを登録します。 これで検索対象になるエントリーが用意できました。
2. カスタムフィールドをキーにした検索フォームを作成する
手順1で作成したカスタムフィールドをキーにした検索フォームを作成します。以下のソースは、フィールド「price」をキーにして検索するフォームです。
21行目にて、tplを「/index.html」と指定しているので、/themes/使用中のテーマ/index.html に検索フォームを設置してください。
<!-- BEGIN_MODULE Field_Search -->
<table>
<th>演算子検索</th>
<td>
<form action="" method="post" class="acms-form">
<!-- 宣言 -->
<input type="hidden" name="field[]" value="price" />
<!-- 演算子 -->
<input type="hidden" name="price@operator" value="lte" />
<p>価格
<select name="price">
<option value="">上限なし</option>
<option value="300"{price:selected#300}>300円以下</option>
<option value="200"{price:selected#200}>200円以下</option>
<option value="100"{price:selected#100}>100円以下</option>
</select>
</p>
<p>
<input type="hidden" name="tpl" value="/index.html" />
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索する" class="acms-btn" />
</p>
</form>
</td>
</table><!-- END_MODULE Field_Search -->これでカスタムフィールドの値をキーにして検索するフォームができました。
3. エントリーを表示する順番を設定する
検索結果のエントリーの表示順を設定をする方法は3つあります。
- (A)モジュールまたはモジュールIDのコンフィグ [優先度:低]
- (B)モジュールIDの引数設定 [優先度:中]
- (C) input要素での指定 [優先度:高]
(A)モジュールまたはモジュールIDのコンフィグ [優先度:低]
検索結果のエントリー表示にはモジュールを使用します。その使用するモジュールのコンフィグの「表示順」の設定で、以下の4つの中から選択します。
- フィールド(昇順)
- フィールド(降順)
- 数値フィールド(昇順)
- 数値フィールド(降順)
※ カスタムフィールドを「数値」として扱いたい場合は「数値フィールド」を選択します。
※ フィールドと数値フィールドの違い … 数値フィールドの昇順にすると、3、20、100…のように数値として小さい値から順になりますが、フィールドの昇順の場合、数値ではなく「文字列」として扱われるため、100、20、3…のようにアルファベット順になります。アルファベット順の昇順の場合、1が2より先にくるためです。
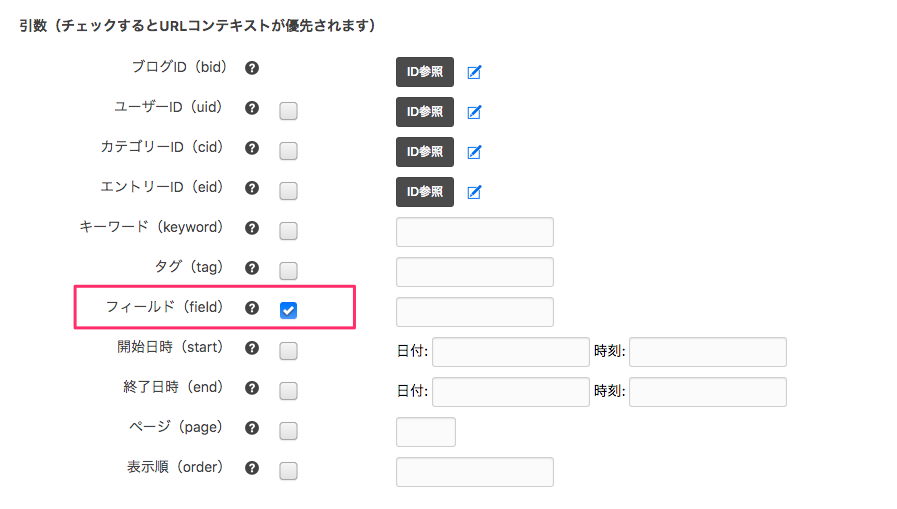
なお、モジュールIDを使って、検索内容を表示する場合は「フィールド」の引数にチェックをつけてください。チェックをつけることで、検索内容と一致するものが表示されます。
(B)モジュールIDの引数設定 [優先度:中]
検索結果のエントリー表示で使用しているモジュールIDの引数設定で、以下の4つの中から設定します。
| 表示順 | 意味 |
|---|---|
| field-asc | フィールド(昇順) |
| field-desc | フィールド(降順) |
| intfield-asc | 数値フィールド(昇順) |
| intfield-desc | 数値フィールド(降順) |

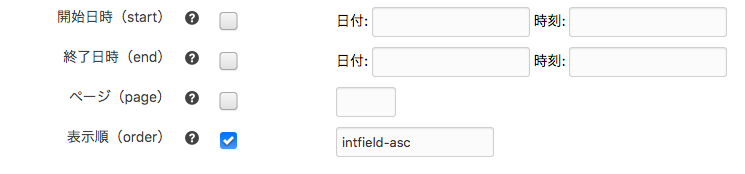
モジュールIDの引数設定の例
※ カスタムフィールドを数値として扱いたい場合は「intfield-asc」「intfield-desc」を使用します。
(C)input要素を使った指定 [優先度:高]
手順2で作成したフォームのsubmitボタンの記述部分に、表示順を指定する記述を追加します。この記述の情報はURLコンテキストに反映されるため、指定を反映させるにはモジュールIDの引数設定にチェックを入れてください。
表示順を設定する記述
<input type="hidden" name="order" value="表示順" />
| 表示順 | 意味 |
|---|---|
| field-asc | フィールド(昇順) |
| field-desc | フィールド(降順) |
| intfield-asc | 数値フィールド(昇順) |
| intfield-desc | 数値フィールド(降順) |
今回の例では、価格は数値として扱い降順に表示する場合は、以下のような記述と設定になります。
<input type="hidden" name="order" value="intfield-desc" />
<input type="hidden" name="tpl" value="search" />
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="submit" name="ACMS_POST_2GET" value="検索する" class="acms-btn" />
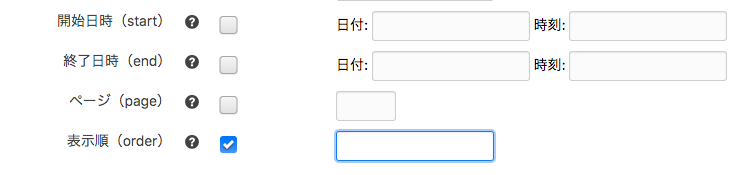
モジュールIDの引数設定にチェックを入れる
表示順のチェックと表示順指定を両方設定した場合
引数設定の表示順で、表示順のチェックと表示順指定を両方設定すると、URLコンテキストに表示順の情報があるときにはURLコンテキストが優先され、URLコンテキストに表示順の情報がないときに、引数設定に入力した表示順が適用されます。

引数設定にチェックと表示順指定を両方入力した場合
以上で、エントリーをソート表示する検索フォームができました。
表示順設定の優先度について
先述の(A)〜(C)の3つの表示順設定が、(A)〜(C)いずれか1つではなく重複している場合は、優先度がより高いものが適用されます。
表示順の設定の使い分け
基本的には「(A)モジュールまたはモジュールIDのコンフィグ」で説明した設定で表示順 を設定します。1ページに複数の検索フォームがある場合で、それぞれのフォームによって検索結果の表示順を変えたいときは、「(B)モジュールIDの引数設定」 か、「(C)input要素を使った指定」で指定します。