モジュールのカスタムフィールド
モジュールの管理画面にカスタムフィールドを作って、独自の情報を持たせることができます。テキスト、画像、ファイル、地図などモジュール毎に項目が作れます。

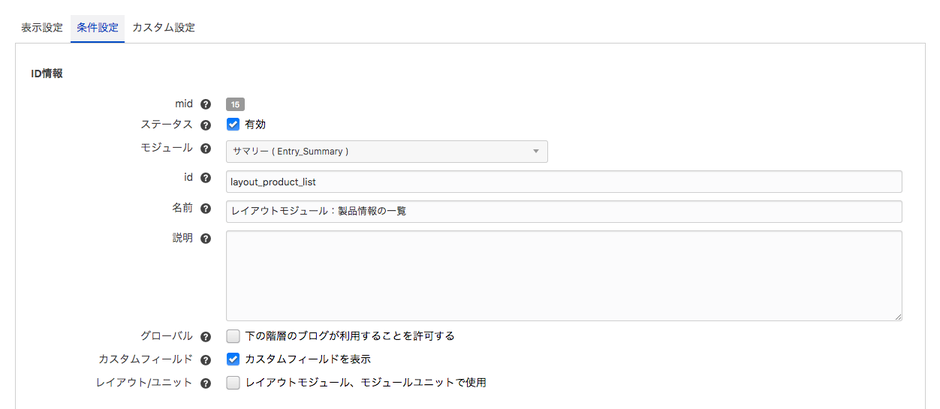
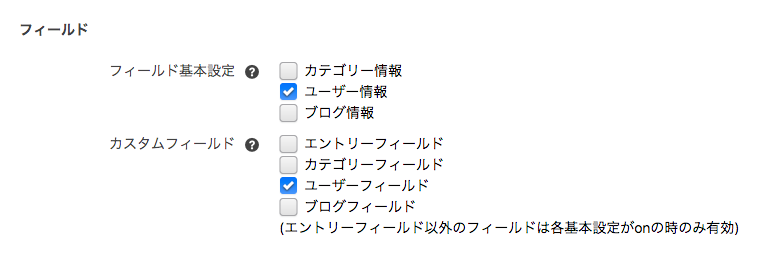
モジュールフィールドの編集画面
モジュールのカスタムフィールドは、モジュールID一覧>モジュールIDの変更の順に移動したページのカスタム設定のタブにあります。カスタムフィールドを追加するには以下のファイルを利用中のテーマフォルダに置いてください。
/themes/利用中のテーマ/admin/module/field.html
モジュールのカスタムフィールドを作る
/themes/利用中のテーマ/admin/module/field.html に見出しを入力するカスタムフィールドを追加してみましょう。
<input type="text" name="module_heading" value="{module_heading}" class="acms-admin-form-width-3quarters" />
<input type="hidden" name="field[]" value="module_heading" />
サイトに表示させる
モジュールのカスタムフィールドはモジュールIDが作成できるモジュールのmoduleFieldブロック内で使用できます。
moduleFieldブロックで表示
<!-- BEGIN_MODULE Entry_Summary id="testID" -->
<!-- BEGIN moduleField -->
<h2>{module_heading}</h2>
<!-- END moduleField -->
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
...
<!-- END entry:loop -->
<!-- END unit:loop -->
<!-- END_MODULE Entry_Summary -->
モジュールのカスタムフィールドをご使用の際は、使用したいモジュールIDのカスタムフィールドの項目をチェックしてください。