メディアを使用する
メディアを利用したカスタムフィールドとは
Ver.2.10からメディアを利用したカスタムフィールドを作れるようになりました。メディアのカスタムフィールドを使うとメディア管理に登録されている画像やファイルをカスタムフィールドとして登録することができます。
a-blog cmsに標準で梱包されているsiteテーマにもブログのカスタムフィールドにメディアのカスタムフィールドが組み込まれています。
メディア選択
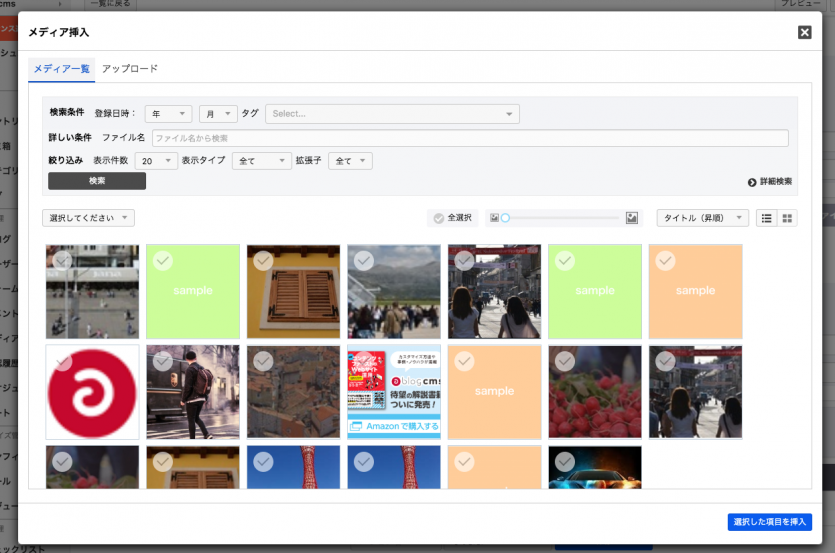
「メディア選択」をクリックするとメディア一覧から画像もしくはファイルを選択するモーダルウィンドウが出現します。
メディアアップロード
またカスタムフィールドより「アップロード」ボタンをクリックするとそこから新たにメディアを登録するためのモーダルウィンドウが出現します。
メディアのカスタムフィールドからもメディアユニットのように複数ファイルアップロード可能ですが、カスタムフィールドとして登録されるファイルは初めの一個だけになります。
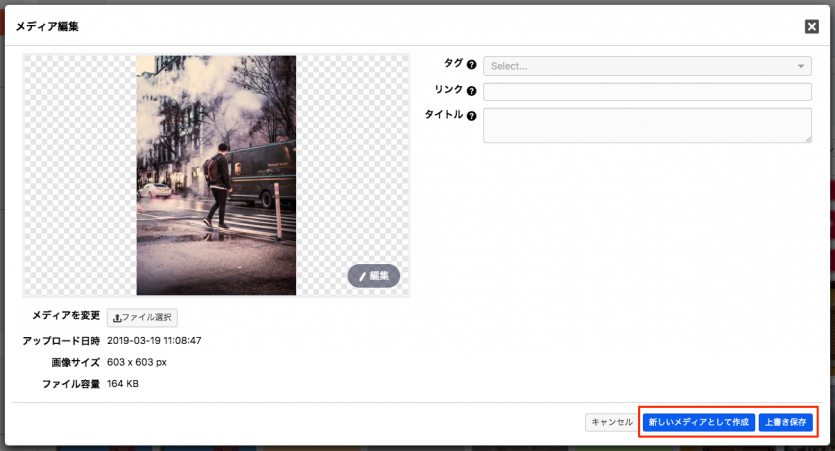
メディア編集
また「メディア編集ボタン」をクリックすることで、メディアのカスタムフィールドから直接登録されたメディアを編集することができます。ただし、このメディアが他の場所でも使われている可能性があるので十分注意して編集してください。
メディア削除
また、カスタムフィールドに登録してあるメディアは「削除」ボタンをクリックすることでカスタムフィールドへの登録を解除できます。メディアに登録されたファイルは削除されません。
カスタムフィールドの記述方法
メディアのカスタムフィールドは簡単なHTMLを記述するだけで作成可能です。下はメディアのカスタムフィールドのサンプルコードになります。
<tr class="js-media-field">
<th>サイト ロゴ
<i class="acms-admin-icon-tooltip js-acms-tooltip" data-acms-tooltip="サイトのロゴ画像を設定します。"></i>
</th>
<td>
<div>
<!-- BEGIN_IF [{site_logo@thumbnail}/nem] -->
<img src="{site_logo@thumbnail}" class="acms-admin-img-responsive js-preview" alt="{site_logo@alt}" />
<!-- ELSE -->
<img src="" style="display:none" class="acms-admin-img-responsive js-preview" />
<!-- END_IF -->
</div>
<div class="acms-admin-margin-top-mini">
<button type="button" class="js-insert acms-admin-btn">メディア選択</button>
<button type="button" class="js-insert acms-admin-btn" data-mode="upload">アップロード</button>
<button type="button" class="js-edit acms-admin-btn">メディア編集</button>
<button type="button" class="js-remove acms-admin-btn acms-admin-btn-danger">削除</button>
</div>
<input type="hidden" name="site_logo" value="{site_logo}" class="js-value" />
<input type="hidden" name="field[]" value="site_logo" />
<input type="hidden" name="site_logo:extension" value="media" />
</td>
</tr>メディアのカスタムフィールドを利用したい領域に js-media-field というクラスを追加します。その後その領域内で、メディア選択ボタンには、js-insert、メディア編集ボタンにはjs-edit、削除ボタンにはjs-removeというクラスを付与します。またメディアの選択結果をプレビューしたい場合はimg要素に js-previewというクラスを付与します。アップロードボタンも選択ボタンと同じく、js-insertクラスを付与しますが、data-mode属性をuploadにする必要があります。さらに、アップロードしたい画像のタイプを制限したい場合は、data-type属性を利用します。data-type="image"にすると画像のみアップロード可能に、また、data-type="file"とするとファイルのみアップロード可能になります。
カスタムフィールドメーカーの利用
Ver.2.10よりカスタムフィールドメーカーからメディア用のカスタムフィールドもHTML出力できるようになっています。記述量が多いのでこちらで設定する方が間違いが少ないのでオススメです。
こちらのカスタムフィールドメーカーはdeveloperサイトからもご利用いただけます。