OpenStreetMapのカスタムフィールドの作成
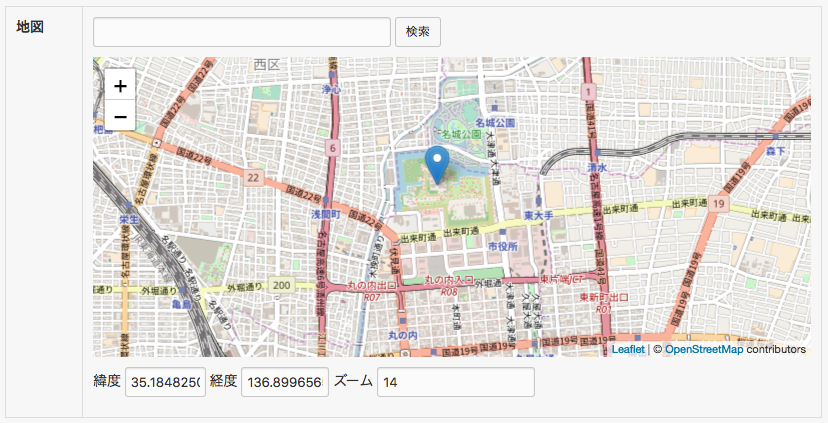
a-blog cmsの組み込みJSを使えば、下の図のようなOpenStreetMapのインターフェースを使って、緯度・経度・ズームの値をカスタムフィールドとして登録することができます。ここではその方法について、登録側(管理画面)と表示側に分けてご紹介します。

登録側(管理画面)の記述
OpenStreetMapのインターフェースのカスタムフィールドのサンプルHTMLになります。
<table class="entryFormTable acms-table-entry">
<tr class="js-open-street-map-editable">
<th>地図</th>
<td>
<div class="acms-form-group">
<input type="text" name="" value="" class="js-osm-search" size="40" />
<input type="button" name="" value="検索" class="js-osm-search-btn acms-admin-btn" />
</div>
<div class="acms-form-group">
<div class="acms-admin-gmap-container js-open-street-map-picker" style="position:relative; overflow: hidden; width: 100%; height: 300px;"></div>
</div>
<div class="acms-form-group">
緯度 <input type="text" name="mapLat" value="{mapLat}" size="9" class="js-osm-lat" />
経度 <input type="text" name="mapLng" value="{mapLng}" size="10" class="js-osm-lng" />
ズーム <input type="text" name="mapZoom" value="{mapZoom}" size="10" class="js-osm-zoom" />
</div>
<input type="hidden" name="field[]" value="mapLat" />
<input type="hidden" name="field[]" value="mapLng" />
<input type="hidden" name="field[]" value="mapZoom" />
</td>
</tr>
</table>記述の説明
まず、js-open-street-map-editableというクラスでOpenStreetMapのインターフェースを適応したいエリア全体に記述してください。
<tr class="js-open-street-map-editable">
次に以下のようにjs-open-street-map-pickerというクラスをdivなどの要素に記述することによってピン付きのマップを表示することができます。
<div class="acms-admin-gmap-container js-open-street-map-picker" style="position:relative; overflow: hidden; width: 100%; height: 300px;"></div>
緯度・経度・ズームの値を入力箇所は以下のように記述します。緯度のフィールドにはjs-osm-latを、経度の情報にはjs-osm-lng、ズーム値のフィールドにはjs-osm-zoomを記述してください。そうすることで、OpenStreetMapのピンの位置とフィールドの値を紐づけることができます。
緯度 <input type="text" name="mapLat" value="{mapLat}" size="9" class="js-osm-lat" />
経度 <input type="text" name="mapLng" value="{mapLng}" size="10" class="js-osm-lng" />
ズーム <input type="text" name="mapZoom" value="{mapZoom}" size="10" class="js-osm-zoom" />
<input type="hidden" name="field[]" value="mapLat" />
<input type="hidden" name="field[]" value="mapLng" />
<input type="hidden" name="field[]" value="mapZoom" />また、下のようなHTMLを記述すれば、スポットの位置を住所やスポット名で検索するための入力エリアを作ることもできますが、検索の精度はそれほどよくないので、検索結果の緯度経度が実際のものとずれている場合もあります。その場合は手動でピンを動かして緯度経度を設定してください。
<input type="text" name="" value="" class="js-osm-search" /> <input type="button" name="" value="検索" class="js-osm-search-btn acms-btn-admin" />
表側の記述
緯度 {mapLat}、経度 {mapLng}、ズーム {mapZoom} という変数の場合は以下のように記述します。エントリーのカスタムフィールドで作成した場合はEntry系モジュールのentry:loop内に記述してください。
<div class="js-open-street-map" data-lat="{mapLat}" data-lng="{mapLng}" data-zoom="{mapZoom}" style="width: 100%; height: 300px;"></div>