カスタムフィールドメーカーの使い方
管理画面のコンフィグ管理のところにガイドライン/ツール「カスタムフィールドメーカー」というページがあります。
カスタムフィールドメーカーではカスタムフィールドを毎回どこからからコピペして書き換えたりしなくてもラベルや値、サイズなど入力していくだけカスタムフィールドのHTMLが作れてしまう便利な機能になります。カスタムフィールドではテキストや画像などさまざまなカスタムフィールドを組み合わせることができます。
- テキスト
- セレクト
- ラジオ
- チェックボックス
- テキストエリア
- 画像
- カスタムフィールドグループ
- カスタムユニット
カスタムフィールドの作り方
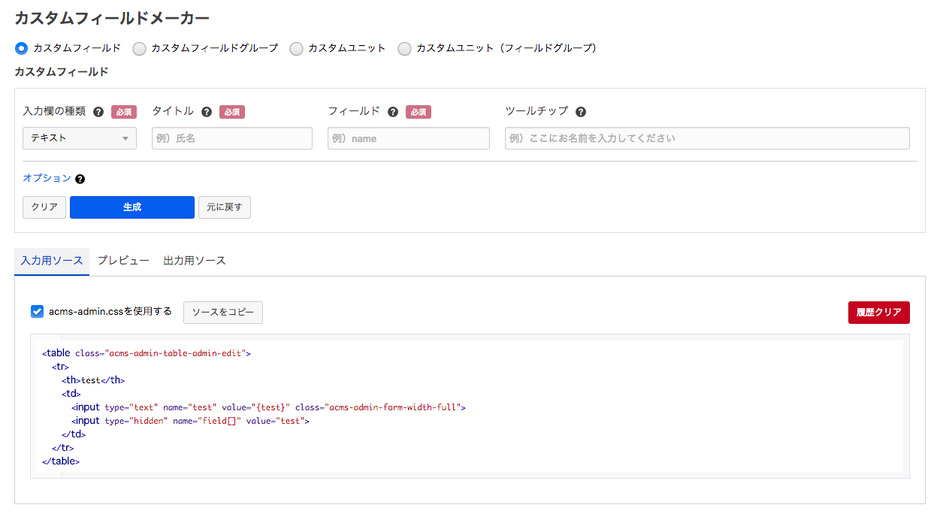
- typeとタイトル、フィールド名を入力します。
- それぞれの項目に応じた項目に対して、値を入力して[生成]ボタンを押すとカスタムフィールドのHTMLが生成されます
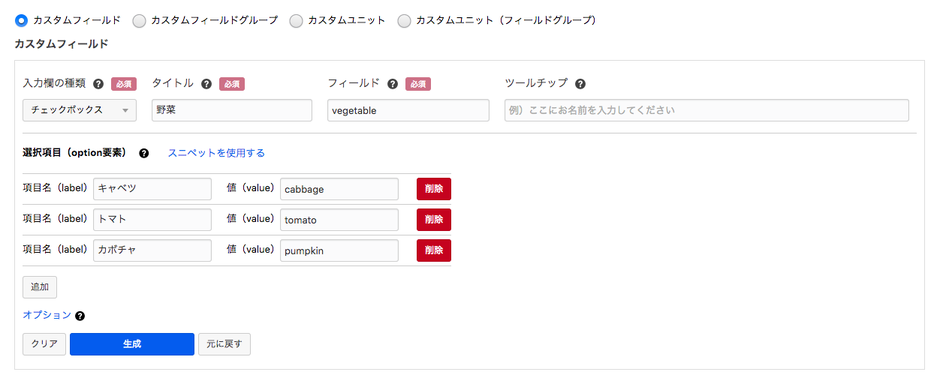
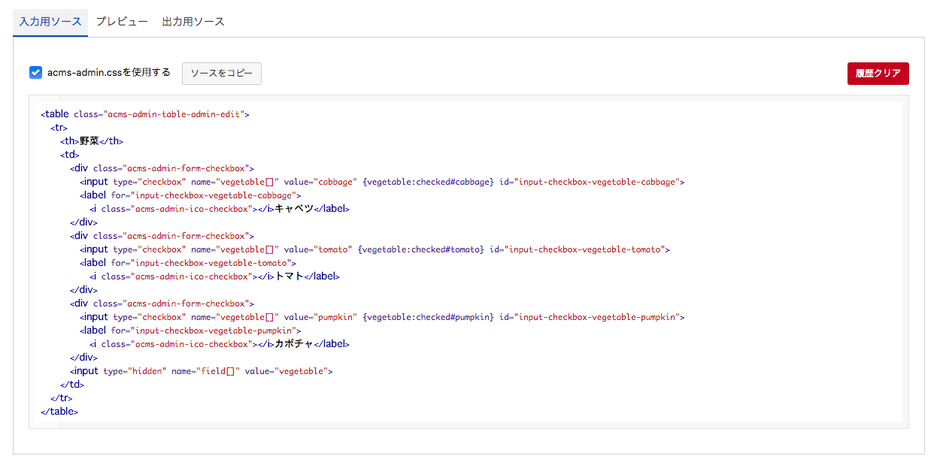
続けてtype セレクトに変更しタイトル、name属性、option要素(label・value)を入力して[生成]ボタンを押すとテキストの下にセレクトのカスタムフィールドが生成されます。
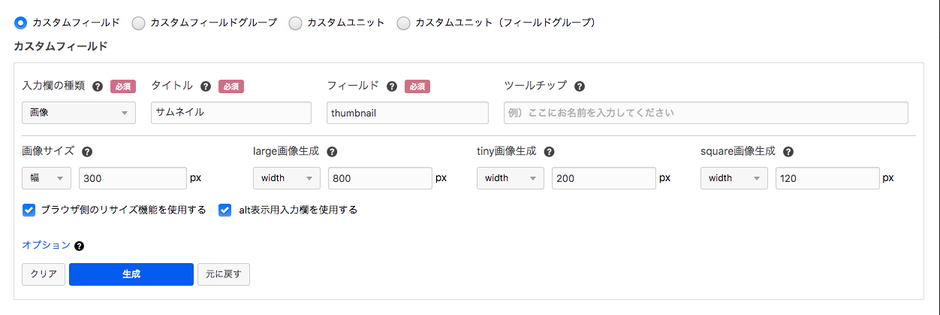
画像のカスタムフィールドを生成
タイトル、name要素、通常サイズ、altの入力、tinyサイズ、largeサイズ、squareサイズなど細やかに設定することができます。
また、「フロント側のリサイズ機能を使用する」という項目にチェックを入れることで、画像のブラウザ上でのリサイズを可能にするソースコードを生成します。 これを使うことで、通常だとそのままアップロードができないサイズの画像もアップロードできるようになります。例えば、デジタルカメラで撮影したような容量の大きい画像をブラウザ上でリサイズしてサーバーにアップロードすることができるということです。
カスタムフィールドグループの作り方
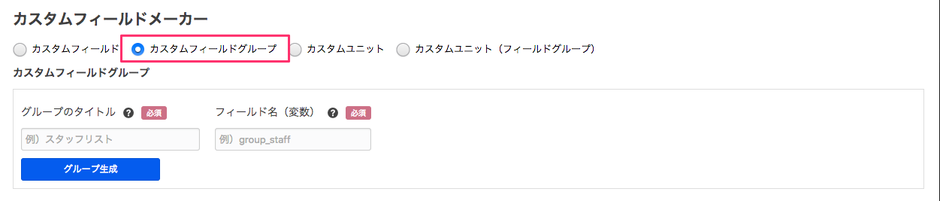
まずは、下の図のように、「カスタムフィールド」、「カスタムフィールドグループ」、「カスタムユニット」からカスタムフィールドグループを選択します。
- groupタイトルとgroup名を入力
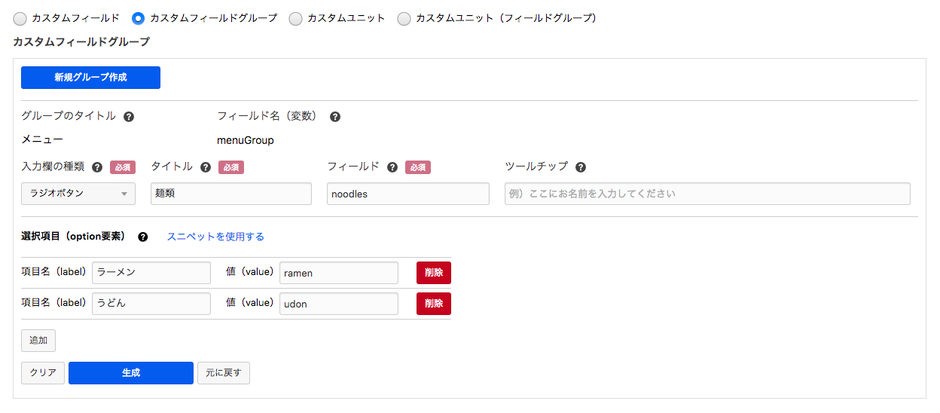
- テキスト、セレクト、ラジオ、チェックボックス、テキストエリア、画像を選択
- 要素に合わしたタイトル、name属性、値などを入力
- [追加]ボタンを押すと要素が追加されます
- 2の手順に戻り、要素をまた選択してカスタムフィールドを追加してください
- 最後に[生成]ボタンを押してください
カスタムユニットの作り方
まずは、下の図のように、「カスタムフィールド」、「カスタムフィールドグループ」、「カスタムユニット」からカスタムユニットを選択します。
あとは、カスタムフィールドの作り方と同じです。 typeとタイトル、フィールド名を入力します。 それぞれの項目に応じた項目に対して、値を入力して[生成]ボタンを押すとカスタムフィールドのHTMLが生成されます
その他、カスタムフィールドメーカーの便利な機能
他にもカスタムフィールドメーカーには下記のような便利な機能が用意されています。
- フィールドに対する「変換・入力チェック」用ソースコードの生成
- 生成されたコードのプレビュー機能
- フィールドの「出力用ソース」生成機能
- 生成コードに対する管理画面用クラスの付与
フィールドに対する「変換・入力チェック」用ソースコードの生成
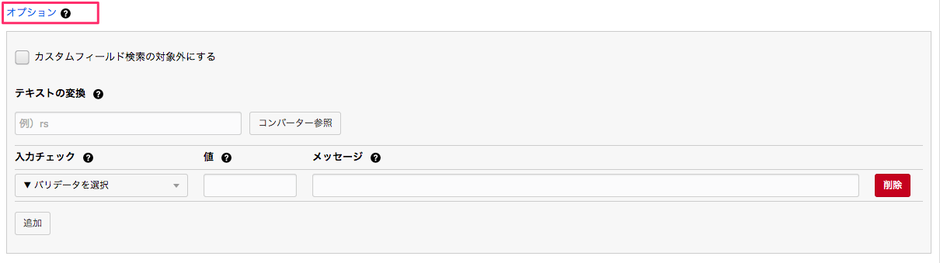
「オプション」という項目をクリックすると、下の図のように変換と、入力チェックのためのフィールドが出現します。
はじめに、「変換」ですが、これを使うことで例えば「大文字」で登録されたアルファベットを「小文字」に変換したりするためのソースコードを生成可能です。「参照」と書かれたボタンを押していただくと下の図のようにモーダルウィンドウが現れますので、その中から変換したい項目を選択してください。変換のフィールドには複数の値を登録することも可能です。
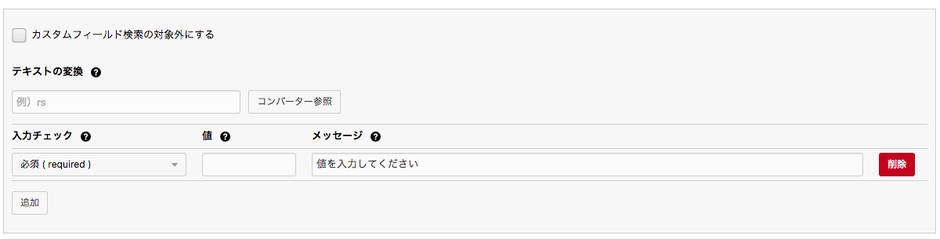
つづいて「入力チェック」ですが、こちらは入力された値を指定した条件でチェックできます。もし条件に沿わない値が入力された場合、再度入力を促すことができます。 下の例は、あるフィールドに対して値が入力されていない場合に、「値を入力してください」というメッセージを表示する際のサンプルです。
その他にも、文字数チェックや、URLチェックなど様々な条件で値を判定することができます。「値」の欄には文字数チェックにおいて最大文字数を入れたり、正規表現マッチで、正規表現を入れたりする際に使用します。
生成されたコードのプレビュー機能
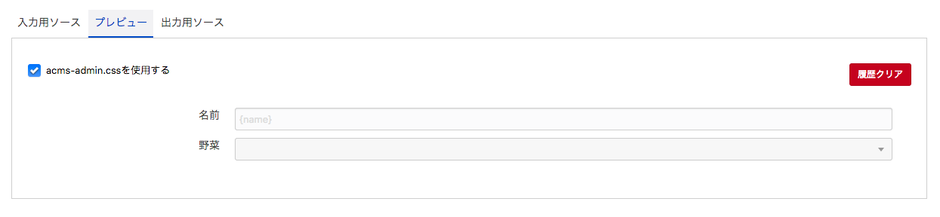
また、下の図のように、「入力用ソース」、「プレビュー」、「出力用ソース」と書かれたタブのあるボックスから、プレビューを選択していただくと、下の図のように実際に出力されたソースがどのような見た目になるのかを確認することができます。
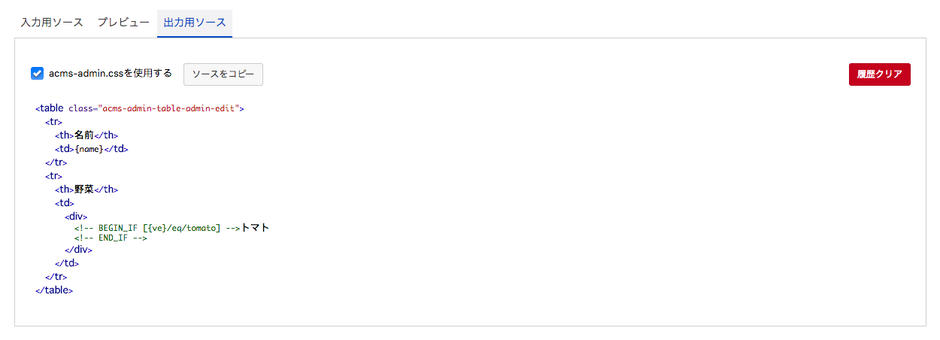
フィールドの「出力用ソース」生成機能
これは、カスタムフィールドに入力された値の結果をテーブル形式で表示したい時に使用します。 例えばお問い合わせのフォームにて、入力された値をお客様に確認してもらうためのソースコードとして役にたちます。
生成コードに対する管理画面用クラスの付与
下の図のように、「acms-admin.cssを使用する」という項目にチェックを入れることで、a-blog cmsの管理画面で使用されているクラスが施されたソースコードを生成できます。 これにチェックを入れていないと、全くクラスの施されていないソースコードが生成されます。

出力用ソースのオプション
デベロッパーサイトのカスタムフィールドメーカーを使用する
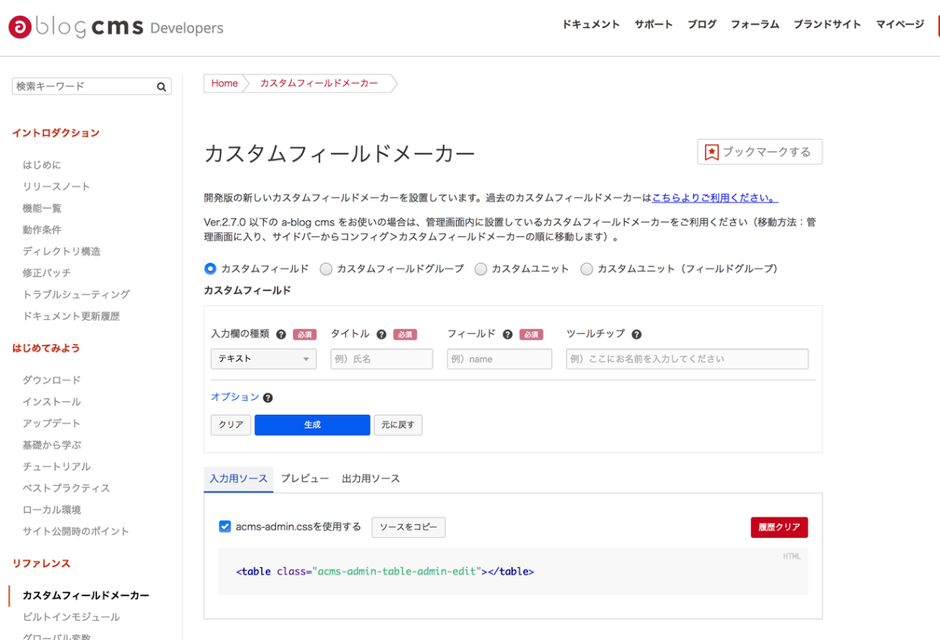
本デベロッパーサイトでもカスタムフィールドメーカーを使用することができます。
下の図のように、使い方はa-blog cmsに搭載されているカスタムフィールドメーカーと同じです。
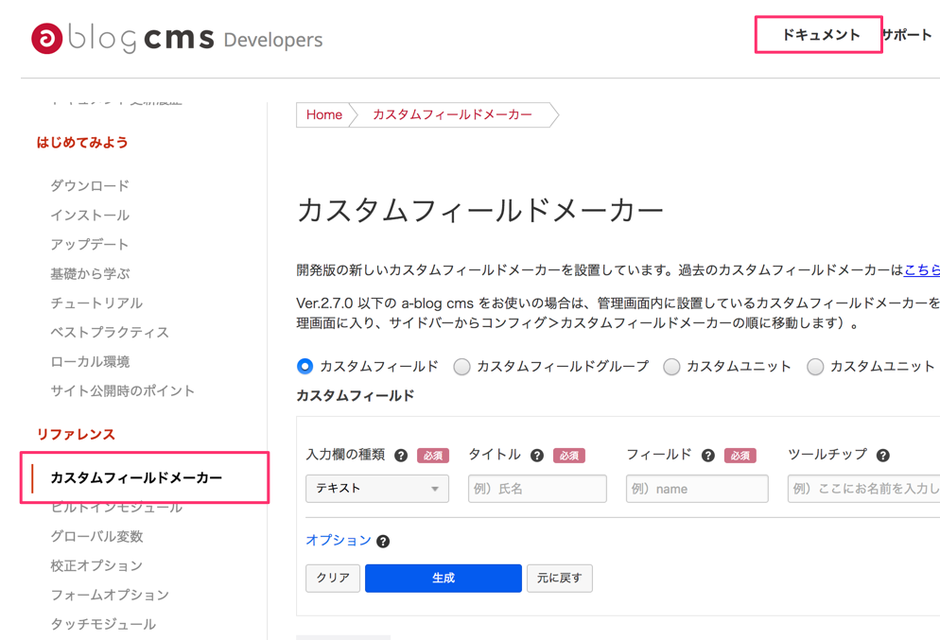
本デベロッパーサイトのドキュメントページの、リファレンスのカスタムフィールドメーカーを選択すると移動することができます。是非サイト政策にお役立てください。